( 难度:中等)设置表格的边框为0的HTML代码是A.<table cellspacing=0>B.<table height=0>C.<table border=0>D.<table cellpadding=0>
题目
A.<table cellspacing=0>
B.<table height=0>
C.<table border=0>
D.<table cellpadding=0>
相似问题和答案
第1题:
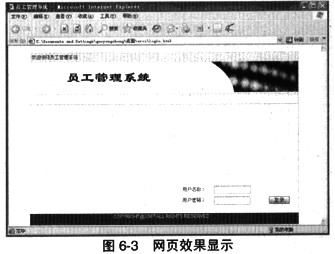
请根据网页显示的效果图(见图6-3)和网页中的元素说明回答问题。

以下是网页部分源代码,请填写______ 处的空格。
<html>
<head>
(1)
<meta. http-equiv="Content-Type" content="text/html; charset=gb2312">
<link hrel="./inc/style.css" rel="stylesheet" type="text/css">
<style. type="text/css"><!-- body { margin-left: Opx; margin-top: Opx; margin-right: Opx; margin-bottom: Opx;}
.style1 { font-family: Arial, Helvetica, sans-serif; color: FFFFFF; }
.style2 {color: FFFFFF}
--></style>
</head>
<body>
<br>
<table width="700" height="420" border="0" align="center" cellpadding="0"cellspacing="1" bgoolor="dddddd">
<tr>
<td valign="top"><table width="700" height="420" border="0" cellpading="0" cellspacing="0" bgcolor="ffff">
<tr>
<td valign="top"><table width="700" border="0" cellpadding="5" cellspacing="0" bgcolor="f1f1f1">
<tr><td>欢迎使用员工管理系统</td></tr>
</table>
<table width="700" height="80" border="0" cellpadding="0" cellspacing="0">
<tr>
<td><(2)="./images/logotitle. gif" width="700" height="80"></td>
</tr>
</table>
<table width="700" height="38" border="0" cellpadding="0" cellspacing="0" background="./images/bg_link.gif">
<tr><td> </td></tr>
</table>
<table width="700" border="0" cellspacing="0" cellpadding="0">
<tr>
<td height="280"><IMG height="80" src="./images/logo. gif" width="389"></td>
<td valigr="bottom">
<form. method="post" name="Form. 1"(3)="login. asp">
<table width="300" border="0" cellspacing ="0" cellpadding="3">
<tr>
<td>用户名称: </td>
<td><input name="uid" maxlength="14" size="14" ></td>
<td>&nisp;</td>
<td> </td>
</tr>
<tr>
<td>用户密码: </td>
<td><input type="(4)"name="pwd" maxlength="6" size="14"></td>
<td> </td>
<td><input type="(5)"border="0" height="20" src="./images/login.gif" width:"54"></td>
</tr>
(6)
(1)title>员工管理系统/title> (2)IMG src (3)action (4)password (5)image (6)/table> 解析:在head>和/head>之间的内容,是head信息。Head信息是不显示出来的,在浏览器中看不到。但是这并不表示这些信息没有用处。比如,可以在head信息中加上一些关键词,这有助于搜索引擎能够搜索到网页。
在title>和/title>之间的内容,是这个文件的标题。你可以在浏览器最顶端的标题栏看到这个标题。在body>和/body>之间的信息,是正文。从页面预览效果来看,此处代码需要显示在浏览器的标题栏,因此,需使用title标记:
title>员工管理系统/title>
(2)从网画页预览效果给出的部分代码来看,此处是显示一个logotitle.gif的图片。在 HTML中,常使用IMG nClick=over(this) title=放大>这个标记来插入图片。最基本的语法如下:
IMG nClick=over(this) title=放大 src="url">
url表示图片的路径和文件名 。比如url可以是“http://www.csai.cn/images/logo/csai_logo01.gif”,也可以是个相对路径“../images/logo/ csai_ logo01.gif”。因此,第二空为IMG nClick=over(this) title=放大 src。
(3)表单(form)是HTML的一个重要部分,主要用于采集和提交用户输入的信息。举个简单的例子,一个让用户输入姓名的表单的示例代码如下:
form. action="../html/csai.asp" meihod="get">
请输入你的姓名:
input type="text" name="yourname">
input type="submit" value="提交">
/form>
关于表单,我们要掌握的知识点主要有以下三个:
. 表单控件:通过HTML表单的各种控件,用户可以输入文字信息,或者从选项中选择,以及做提交的操作。比如,在上面的例子中,“input type="text"”就是一个表单控件,表示一个单行输入框。
. action:用户填入表单的信息总是需要程序来进行处理,表单里的action就指明了处理表单信息的文件。比如,上面例子中的“../html/csai.asp”表示将用csai. asp程序来处理表单信息。
. method:表示发送表单信息的方式。method有两个值,分别是get和post。get的方式是将表单控件的name/value信息经过编码之后,通过URL发送(可以在地址栏里看到);而post则将表单的内容通过HTTP发送(在地址栏看不到表单的提交信息)。一般来说,如果只是为取得和显示数据,用get;一旦涉及数据的保存和更新,那么用post。
通过上面分析,很显然,第(3)空处应该是action。
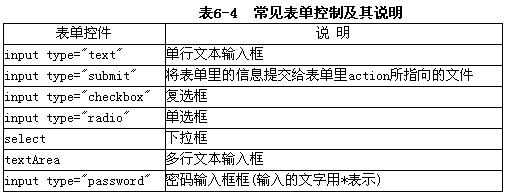
从网页预览效果给出的部分代码来看,此处是两个表单控件,分别是密码输入框与图片提交框。HTML表常用控件如表6-4所示。

. 密码输入框(input type="password")。密码输入框主要用于一些保密信息的输入。因为用户输入的时候,显示的不是输入的内容,而是黑点符号。例句如下:
input type="password" name="yourpw">
. 提交按钮(input type="submit")。通过提交可以将表单里的信息提交给表单中 action所指向的文件。例句如下:
input type="submit" value="提交">
. 图片提交(input type="image")。input type=image相当于input type=submit,
不同的是,input type=image以一个图片作为表单的提交按钮,其中src属性表示图片的路径。
input type="image"src="../images/icons/go.gif"> alt="提交" name="IMG nClick=over(this) title=放大submit".>
因此;(4)处为:password;(5)处为image。(6)从代码中不难观察出,table>表格标签还缺少一个结束标记/table>。HTML表格用table>表示。一个表格可以分成很多行(row),用tr>表示;每行又可以分成很多单元格(cell),用td>表示。这三个标记是创建表格最常用的标记,起始标记与结束标记必须成对出现。表格标签示例如下:
html>
body>
h4>两行三列的表格/h4>
table border="1">
tr>
td>100/td>
td>200/td>
td>300/td>
/tr>
tr>
td>400/td>
td>500/td>
td>600/td>
/tr>
/table>
/body>
/html>
表格预览效果如图6-9所示。

第2题:
A. < table cellspacing =0 >
B. < table height=0 >
C. < table border=0 >
D. < table cellpadding =0 >
第3题:
A.可以将table标签中的border属性设置为1
B.可以将table标签中的border属性设置为0
C.手写代码是写不出的
D.可以通过设置表格的背景色与单元格的背景色不同,并且对order,cellspacing,cellpadding的属性值进行控制得到
第4题:
设计一个边框为3的表格,下述哪个HTML是正确的?()
- A、<Table Border=3>
- B、<Table Cellspacing=3>
- C、<Table Cellpadding=3>
- D、<Table Width=3>
正确答案:A
第5题:
设置表格边框色彩的HTML代码是()
- A、<table color=#>
- B、<th bordercolor=#>
- C、<table bordercolor=#>
- D、<th color=#>
正确答案:C
第6题:
为成绩表中定义成绩字段的默认值为0,正确的命令是
A.ALTER TABLE 成绩 ALTER 成绩 DEFAULT成绩=0
B.ALTER TABLE 成绩 ALTER 成绩 DEFAULT 0
C.ALTER TABLE 成绩 ALTER 成绩 SET DEFAULT 成绩=0
D.ALTER TABLE 成绩 ALTER 成绩 SET DEFAULT 0
解析:定义和修改表的有效性规则和错误信息提示,可使用如下命令格式: ALTER TABLE TableName1 ALTER [COL- UMN]FieldName2[NULL|NOT NULL] [SET DEFAULT lExpression1] 选项A),D),c)中,默认值格式的设置都存在语法错误。掌握和理解SQL表结构修改功能语句。
第7题:
请根据网页显示的效果图(如图14-4所示),将HTML文本中(n)处的解答填于相应的解答栏内。
[说明]

<html>
<head>
<!-- TemplateBeginEditable name="doctitle" -->
<title>Untitled Document</title>
<!-- TemplateEndEditable -->
<meta. http-equiv="Content-Type" eontent-"text/html; charset=gb2312">
<!-- TemplateBeginEditable name="head" -->
<!-- TemplateEndEditable -->
<!-- TemplateParam name="BodyBackgroundColor" type="color" value="FFFFFF" -->
<!-- TemplateParam name="FooterColor" type="color" value="CCCCCC" -->
<!-- TemplateParam name="ImageTitleColor" type="color" value="CCCCCC" -->
<!-- TemplateParam name="Footer" type="boolean" value="true" -->
<style. type="text/css">
<!--
body {
background-color: FFFFFF;
}
-->
</style></head>
<body marginwidth="0" marginheight="0" leffmargin="0" topmargin="0">
<br>
<table width="45%" border="0" cellspaeing="2" cellpadding="4" align="center">
<tr bgcolor="@@(ImageTitleColor )@@">
<td height=-"20"><!-- TemplateBeginEditable name="ImageTitle" -->
<div align="center">图片浏览(日落) </div>
<!-- TemplateEndEditable --x/td>.
</tr>
<tr>
<td width="60%" height="169" align="center"> <!-- TemplateBeginEditable name="Image" -->
<IMG nClick=over(this) title=放大 (1) name="image" width="318" height="137" (2) (3) ><!-- TemplateEndEditable --></td>
</tr>
</table>
<br>
<hr width="55 %" noshade size="1">
<hr>
<!-- TemplateBeginEditable name="Navigation" -->
<table width="63%" border="0" cellspacing="0" cellpadding="4" align="center">
<tr>
<td width="20%" align="right"><nobr><a href="">(4); First</a>|<a href="">(5);
Previous</a></nobr></td>
<td width="20%" align="center"><nobr><a href="">(6)</a>|2| <a href="">3</a>
|<a href="">4</a> | <a href="">5</a></nobr></td>
<td align="left" width="20%"><nobr><a href="">Next ></a>|<a href="">Last
(7); </a></nobr></td>
</tr>
</table>
<!-- TemplateEndEditable -->
</body>
</html>
(1)src="Sunset.jpg" (2)hspace="4" (3)vspace="4" (4)<< (5)< (6)1 (7)>;>
第8题:
若要使表格的行高为16pt,以下方法中,正确的是()
A、<table border=1 style=”Ling-Height:16”>…</table>
B、<table border=1 style=”Ling-Height:16pt”>…</table>
C、<table border=1 LingHeight=16pt”>…</table>
D、<table border=1 LingHeight=”16pt”>…</table>
第9题:
分析下边的HTML代码,则选项中的说法正确的是<table border=“10"align=“center"cellpadding=”0”><tr><td>姓名</td>〈td〉张三〈/td〉〈td〉描述〈/td〉</tr><tr><td>成绩</td><td>语文</td>〈td〉98〈/td〉</tr></table>()。
- A、表格的边框为10
- B、单元格间距是2px
- C、单元格边距是0px
- D、该表格共有3行2列
正确答案:A,B,C
第10题:
设置表格的单元格间距为0的HTML代码是()
- A、<table cellspacing =0>
- B、<table height=0>
- C、<table border=0>
- D、<table cellpadding =0>
正确答案:A
