Border、bgcolor、align、valign分别表示了单元格的哪些属性()。A、背景色、边框、水平排列、垂直排列B、边框、背景色、垂直排列、水平排列C、边框、背景色、水平排列、垂直排列D、背景色、边框、垂直排列、水平排列
题目
Border、bgcolor、align、valign分别表示了单元格的哪些属性()。
- A、背景色、边框、水平排列、垂直排列
- B、边框、背景色、垂直排列、水平排列
- C、边框、背景色、水平排列、垂直排列
- D、背景色、边框、垂直排列、水平排列
相似问题和答案
第1题:
请根据网页显示的效果图和网页中的元素说明,将HTML文本中(n)处的解答填写入解答栏内。
【说明】
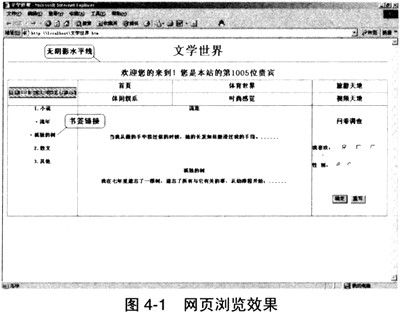
“文学世界”网页的效果如图4-1所示。其中网页的背景音乐为当前路径下的love.mp3。

[程序源代码]
<HTML>
<HEAD>
<TITLE>文学世界</TITLE>
< (1) src="love.mp3">
</HEAD>
<BODY>
<P align="center"><FONT size="6"> 文学世界</FONT></P>
(2)
<% LOCK Application("counter")=Application("counter")+1
(3) %>
<P align="center">欢迎您的到来!您是本站的第(4)位贵宾
<TABLE border="1">
<TR>
<TD rowspan= (5) align="center">
<IMG border="0" scr="literature.gif">
<TD align="center" width="21%">首页
<TD align="center" width="25%">体育世界
<TD align="center" width="24%">旅游天地
<TR>
<TD align="center" width="21%">休闲娱乐
<TD align="center" width="25%">时尚感觉
<TD align="center" width="24%">视频天地
<TR>
<TD width="27%" valign="top">
<OL>
<LI> 小说
<UL (6) >
<LI><A href="流年">流年</A>
<LI>孤独的树
</UL>
<LI>散文
<LI>其他
</OL>
<TD colspan="2" valign="top">
<P align="center"> (7) 流年
<P align ="center">孤独的树
<TD width="24%" valign="top">
<P align="center"> 问卷调查
<FORM. method="POST" action="investigate.asp">
<P align="left">我喜欢;
<INPUT type="checkbox" name="C1" checked>小说
<INPUT type="checkbox" name="C2">散文
<INPUT type="checkbox" name="C3">其他
<P>性 : 别:
<INPUT type="radio" name="R1 ">
<INPUT type="radio" name="R1 ">
<P align="center"><INPUT type="submit" value="确定">
<INPUT type="reset" value="重写">
</FORM>
</TABLE>
</BODY>
</HTML>
(1)bgsound (2)HR noshade> (3)UNLOCK (4)%application("counter")%> (5)"2" (6)type="square" (7)a name=“流年”>/a> 解析:本题是考查考生对HTML元素的了解和掌握程度,作为网页设计的最基本的HTML标志语言,是设计和制作网页的基础,只要对HTML较为熟悉,就可以很容易地得出答案。下面我们逐一地分析每一空。
(1)根据题目中“网页的背景音乐为当前路径下的love.mp3”的描述,可以知道这里应该是进行“背景音乐”的设置。而要在HTML嵌入背景声音文件的标志应该是 BGSOUND>,这是放在HEAD>标志中的。因此,答案是bgsound。
(2)根据上下文可以得知,此处应该是放置“水平线”,并且是“无阴影”的。因此,应该使用HR noshade>。
(3),(4)是对ASP中的VBScript应用的考查,在该计算数中,开始处使用了LOCK,而显然(3)就应该是对应的UNLOCK。这是Application的两个方法:用于保证同一时刻只能一个用户对Application操作。而(4)则是要显示出用户的访问次数,而application是保证用户在访问该网站上保留的用户信息一直存在的情况下的访问统计,因为 %application("counter")%>,并且使用了LOCK,所以也可以使用%=counter%>。
(5)本题考查的是HTML表格的开发,从图16-1中,我们可以发现有图形的那个表格占了两行,因此rowspan应该等于2,即此处应该填入“2”。
(6)本题考查了清单的类型,而对于强调符清单则可以使用DISC、SQUARE、CIRCLE来表示实心圆型(默认)、实心方形和空心环型三种强调符。根据图16-1所示,显然应该是实心方形,即应该填入type="square"。
(7)要注意,此处需定义命名位置点,因此,应该是a name=“流年”>/a>。
第2题:
阅读下列说明,根据网页显示的效果图,回答问题1至问题3。
[说明]
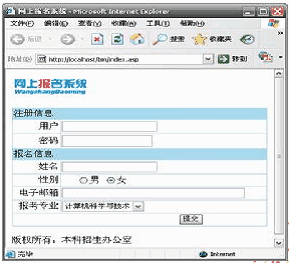
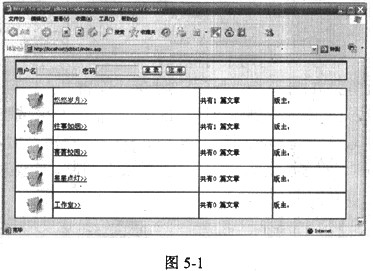
用ASP实现一个网上注册系统,用IE打开网页文件“index.asp”后的效果如图5-1所示。

[index.asp文档的内容]
<%
Set conn=server. Create Object ("adodb.connection")
ionn.open"driver={Microsoft Access driver (*.mdb)};dbq="&server.
Mappath ("date/date.mdb")
exec="Select * from webset"
set rs=server.CreateObject ("adodb. (1)")
rs. (2) exec,conn,1,1
%>
<head>
<title><%=rs("webname")%> </title>
</head>
<html>
<form. action="register.asp" method="post" name="myform">
<table width="100%" border="0" align="center" cellpadding="2"
cellspacing=" 1" bgcolor="A8D9EC">
<tr>
<td colspan="4" align="left">注册信息</td>
</tr>
<tr>
<td align="right" bgcolor="FFFFFF">用户名</td>
<td colspan="3" bgcolor="FFFFFF">
<input name="uname" type=''(3)" value="<%=uname%>">
</tr>
<tr>
<td align="right" bgcolor="FFFFFF">密码</td>
<td colspan="3" bgcolor="FFFFFF"><input name="psd" type="(4)">
</tr>
<tr>
<td align="right" bgcolor="FFFFFF">性别</td>
<td bgcolor="FFFFFF">
<input name="xb" type="(5)"value="male"/>男
<input name="xb" type="(6)"value="female" checked="true"/>女
</td>
</tr>
<tr>
<td align="right" bgcolor="FFFFFF">安全邮箱</td>
<td bgcolor="FFFFFF"><input name="email" type="text" size="40" />
</td>
</tr>
<tr>
<td align="right" bgcolor="FFFFFF">密码查询问题</td>
<td bgcolor="FFFFFF">
< (7) name=" zy">
<option value="0 ">--请选择--</option>
<option value="1">我小学名师神什么?</option>
<option value="2">我最喜欢的歌曲是哪首? </option>
<option value="3">我母亲的生日石哪天?</option>
</select>
</rd>
</tr>
<tr>
<td align="right" bgcolor="FFFFFF">密码问题答案</td>
<td bgcolor="FFFFFF"><input name="un" type="text"></td>
</tr>
<tr>
<td colspan="4" bgcolor="FFFFFF">
<input name="Submit" type=" (8) "value="提交">
</td>
</tr>
</table>
</form>
<tr><%=rs ("copyright") %></tr>
<%
rs.close ( )
%>
</html>
从以下备选答案内为程序中(1)、(2)处空缺选择正确答案,并填入答题纸对应的解答栏内。
(1)备选答案: A.connection B.stream C.recordset D.command
(2)备选答案: A.Open B.Run C.Execute D.Dim
C A 解析:本题考查的是网页的制作技术,考查点与往年类似。
考查的是ASP数据接口类。adodb.recordset就是将结果集组件实例化,从而使对应变量能够在查询数据库结果时能够得到相对应的结果集。set rs=server.creacteobject ("adodb.recordset")语句创建一个rs作为数据库连接,成功后就可以用rs(增删改查)。exec="select*from webset"定义一条SQL语句来执行数据库,rs.openexec,conn,1,1用rs执行SQL语句。
第3题:
以下是实现手机销售信息查询的网页加入信息功能的部分代码,其网页显示效果类似图6-9,请将(3)~(6)空缺处的代码填写完整。
<!--以下为实现加入信息功能的部分-->
<form. name="fonn1" method="post" action="main_search.asp">
<td>
<div align="left">
<table width="404" border=-"0">
<tr>
<td align="right" width="121">
<font size="2">请选择品牌</font>
</td>
<td align="left" width="194" valign="bottom">
<p><(3) size="1" name="D1">
<option (4) value="mow">]摩托罗拉</option>
<option value="(5)">诺基亚</option>
< (6) >
</p>
</td>
<td align="left" width="69" valign="middle">
<p>
<input type="submit" value="提交" name="B1">
</p>
</td>
</tr>
</table></div></td>
</form>
(3) select (4) selected (5) nokia (6) /select 解析:这是一道要求读者掌握表单应用的分析理解题。本题的解答思路如下。
从图6-9的显示效果可知,该网页提供一个下拉列表框供用户选择手机类型,因此需要采用select>…/select>标志对创建一个下拉列表框或可复选的列表框。此标志对用在form>…/form>标志对之间。 select>具有name、size和multipe属性,其中name属性是此列表框的名字;size属性用于设置列表的高度,默认值为1:multipe属性不用赋值,直接加入到select>标志中即可使用,加入此属性后列表框由原来的弹出式列表框变成了一个可以多选的列表框。option>标志用来指定列表框中的一个选项,它放在 select>…/select>标志对之间。
综上所述可以判断,(3)、(6)空缺处所填写的内容分别是“select”、“/select”。
option>具有selected和value属性,selected属性用来指定下拉列表框的默认选项,value属性用来给指定的选项赋值。题干说明中已给出了“Brand字段下共有两种数据:moro、nokia,分别代表摩托罗拉、诺基亚”关键信息,结合图6-9的显示效果可知,(4)空缺处所填写的内容是“selected”,(5)空缺处value属性值为“nokia”。
第4题:
试题五(共15分)
阅读下列说明,回答问题1至问题4,将解答填入答题纸对应的解答栏内。
【说明】
以下是用 ASP 实现的一个网上报名系统。用 IE 打开网页文件“index.asp”后的效果如图 5-1所示。

图5-1
【index.asp文档的内容】
<%
set conn=server.CreateObject("adodb.connection")
conn.open"driver={Microsoft Access driver (*.mdb)};dbq="&server.mappath("date/date.mdb")
exec="select * from webset"
set rs=server.CreateObject("adodb.recordset")
rs. (1) exec,conn,1,1
%>
<head>
<title><%=rs("webname")%> </title>
</head>
<html>
<img src="<%=rs("logo")%>" alt="" width="120" height="40" border="0" />
<form. action="register.asp" method="post" name="myform">
<table width="100%" border="0" align="center" cellpadding="2" cellspacing="1">
<tr>
<td colspan="4" align="left">注册信息</td>
</tr>
<tr>
<td align="right" bgcolor="FFFFFF">用户</td>
<td colspan="3" bgcolor="FFFFFF">
<input type=" (2) " name="uname" value="<%=uname%>">
</tr>
<tr>
<td align="right" bgcolor="FFFFFF">密码</td>
<td colspan="3" bgcolor="FFFFFF"><input type=" (3) " name="psd" ></td>
</tr>
<tr>
<td colspan="4" align="left">报名信息</td>
</tr>
<tr>
<td align="right" bgcolor="FFFFFF">姓名</td>
<td bgcolor="FFFFFF"><input type="text" name="un" ></td>
</tr>
<tr>
<td align="right" bgcolor="FFFFFF">性别</td>
<td bgcolor="FFFFFF">
<input type=" (4) " name="xb" value="male"/>男
<input type=" (4) " name="xb" value="female" checked="true"/>女
</td>
</tr>
<tr>
<td align="right" bgcolor="FFFFFF">电子邮箱</td>
<td bgcolor="FFFFFF"><input type="text" name="email" size="40" /></td>
</tr>
<tr>
<td align="right" bgcolor="FFFFFF">报考专业</td>
<td bgcolor="FFFFFF">
< (5) name="zy">
<option value="2000">计算机科学与技术</option>
<option value="2001">电子工程</option>
<option value="2002">通信工程</option>
</select>
</td>
</tr>
<tr>
<td colspan="4" bgcolor="FFFFFF">
<input type=" (6) " name="tijiao" value="提交">
</td>
</tr>
</table>
</form>
<tr><%=rs("copyright")%></tr>
<%
rs.close()
%>
</html>
【问题1】(2分)
为程序中空缺处(1)选择正确答案。
备选答案:
A. Open B. Run C. Execute D. Dim
【问题2】(10分)
为程序中空缺处(2)~(6)选择正确答案。
备选答案:
A. Text B. Submit C. Password D. Radio
E. Checkbox F. Option G. Select H. Reset
【问题3】(2分)
该网页连接的数据库类型是 (7) 。
备选答案:
A. Oracle B. SQLServer C. Access D. DB2
【问题4】(1分)
HTML文档中的<table>标记的cellpadding属性用于定义 (8) 。
备选答案:
A. 内容对齐方式 B. 背景颜色 C. 边线粗细 D. 单元格边距
试题五分析本题考查考生对HTML和ASP的掌握程度。【问题1】空(1)处:从ASP代码可以看出,此处是打开数据库,因此选择Open。【问题2】空(2)处:从ASP代码可以看出,此处是要求用户输入用户名,属于文本信息,因此选择Text。空(3)处:从ASP代码可以看出,此处是要求用户输入密码,属于密码信息,因此选择Password。空(4)处:从ASP代码可以看出,此处是选择注册者的性别信息,因此选择Radio。空(5)处:从ASP代码可以看出,此处是选择报考的专业信息,因此选择Select。空(6)处:从ASP代码可以看出,此处是将用户的注册信息提交数据库,因此选择Submit。【问题3】从ASP代码中的数据库驱动MicrosoftAccessdriver(*.mdb)可以得出,当前操作的数据库类型是Access。【问题4】HTML文档中<table>标记的cellpadding属性用于定义单元格边距。试题五(共15分)【问题1】(2分)(1)A或Open(2分)【问题2】(10分)(2)A(2分)(3)C(2分)(4)D(2分)(5)G(2分)(6)B(2分)【问题3】(2分)(7)C或Access(2分)【问题4】(1分)(8)D或单元格边距(1分)
第5题:
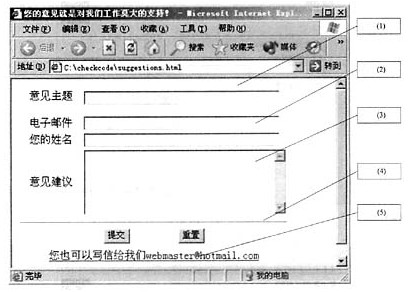
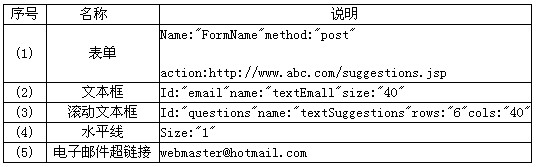
网页留言效果如下图所示,网页文档如下,请参照表格给出的说明在下划线处填写正确的答案到答题纸对应的栏内。

[上图网页中的元素说明]

[HTML文本]
<!DOCrYPE HTML PUBLIC“-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>您的意见就是对我们工作莫大的支持!</title>
<metahttp-equiv="Content-Type"content="text/html;charset=gb2312">
</head>
<body>
(1)
<tablewidth="400"border="0"celipadding="0"cellspacing="2">
<tr style="vertical-align:top">
<tdwidth="24%"align="center"valign="middle"class="TitleColor">
<label for="name",意见主题</label>
<label for="username">,</label>
<label for="questions"></label>
<br>
<br> </td>
<td width="76%" class="TitleColor">
<label for="browser"></label>
<inputtype="text"id="username"name="textTitle"size="40"></td>
</tr>
<tr style="vertical-align:top">
<td align= "center"valign="middle"class="TitleColor",<label for="label",电子邮件</label></td>
<td Class="TitleColor">
(2)
</td>
</tr>
<tr style="vertical-align:top">
<tdalign="center"valign="middle"class="TitleColor"><label for="label")您的姓名<br>
</label></td>
<td class="TitleColor"><input type="text" id="name" name="textName" size=<"40"></td>
</tr>
<tr style="vertical-align:top">
<tdalign="center"valign="middle"class="TitleColor"><label for="label")意见建议</label></td>
<td Class=”TitleColor”>
(3)
</td>
</tr>
<tr style="vertical-align:top'>
<tdheight="9"colspan="2">
(4)
</td>
</tr>
<tr style="vertical-align:top">
<tdheight="29"colspan="2"> <div align="center">
<inputtype="submit"name="Submit"value="提交">
&nbsp;&nbsp;&nbsp;&nbsp;
<inputtype="reset"name="Submit2"value="重置">
</div></td>
</tr>
<tr style="vertical-align:top">
<tdheight="29"colspan="2"><div align="center">
(5)
</div></td>
</tr>
</table>
</form>
</body>
</html>
(1)
formname="FormName"method="post".action="http://www.abc.com/suggestionsjsp".>
第6题:
阅读下列说明,根据网页显示的效果图,回答问题1至问题4。
【说明】
以下是用ASP实现的一个网络论坛系统。用IE打开网页文件index.asp后的效果如图5-1所示。

【index.asp文档的内容】
<%
set db=server.createobject ("Adodb. Connection")
db. (1) "Dbq=" & server.mappath("data/bbs.mdb") & ";Driver={Microsoft
Access Driver (*.mdb) }"
%>
<html>
<body>
<form name="form1" method="post" action="aaa.asp">
<table border="0" bgcolor="0000FF" width="800" cellpadding=0 align=
"center">
<tr>
<IMG nClick=over(this) title=放大 src="images/logo.gif" width="190" height="94" />
</tr>
<tr bgcolor="E1F3F4" height="40">
<td>
用户名<input type="text" name-"user_id" size=13 class="input">
密码<input type="PassWord" name="password" size=13 class="input">
<input class="inputbutton" type="submit" value="登 录" name=
"Submit">
<input class="inputbutton" nClick="window.open ('bbb.asp', '_self')" type=
"button" value="注 册"
name="register">
</td>
</tr>
</table>
</form>
<table border="0" bgcolor="0000FF" width="800" align="center">
<%
'打开记录集,显示所有论坛栏目
dim rs,strSql
strSql="eelect * from forum"
set rs=db. (2) (strSql)
Dim no '该变量用来显示图片
no=0
do while Not (3)
no=no+1
%>
<tr bgcolor="E1F3F4" height="60" valign="middle">
<td width="10%" align="center" bgcolor="FFFFFF">
<a href="ccc.asp?forum_id=<%-re("ID"}%>"><IMG nClick=over(this) title=放大 src="images/<%=no%>.gif"
border="0"></a>
</td>
<td width="40%" align="left" bgcolor="FFFFFF">
<a href="ddd.asp?forum_id=<%=rs("ID")%>"><%=rs("forumname")%>>></a>
</rd>
<td width="20%" align="left" bgcolor="FFFFFF">共有<%=rs("forumcount") %>
篇文章
</td>
<td width="20%" bgcolor="FFFFFF">版主:
<%=rs("manager") %>
</rd>
</tr>
<%
rs. (4)
loop
db.Close
Set db=Nothing
%>
</table>
</body>
</html>
从以下备选答案中为程序(1)~(4)处空缺选择正确答案,并填入对应的解答栏内。 (1)~(4)备选答案: (1) A.open B.run C.execute D.Dim (2) A.open B.ran C.execute D.Dim (3) A.db.Bof B.db.Eof C.rs.Bof D.rs.Eof (4) A.90 B.movenext
C.skip
(1) A (2) C (3) D (4) B 解析:考查ASP动态网页编程技术中的一些命令。
%
Dim db
set db=server.createobject("ADODB.CONNECTION")
db.open "DBQ=" & server.mappath("bbs.mdb")& ";DRIVER={Microsoft Access
Driver (*,mdb)}"
%>
首先声明了一个db的变量,将变量db初始化为一个ADODB.Connection对象(ADO中的连接对象),然后调用这个对象的open方法,用来打开一个连接。
rs.eof=true时表明指针已移到最后记录,不能往下移(不等同是最后一条记录)。 rs.bof=true时表明指针已移到最前记录,不能往上移(同样,不等同是第一条记录)。
使用rs.next()是把指针向下移动并且返回是否有记录。防止没有记录时进行操作的异常。当到达了EOF或者没有记录的时候指针就返回false。
第7题:
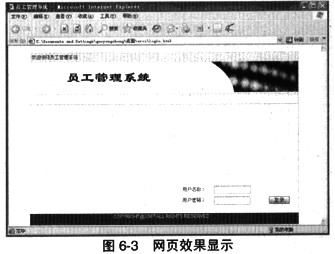
请根据网页显示的效果图(见图6-3)和网页中的元素说明回答问题。

以下是网页部分源代码,请填写______ 处的空格。
<html>
<head>
(1)
<meta. http-equiv="Content-Type" content="text/html; charset=gb2312">
<link hrel="./inc/style.css" rel="stylesheet" type="text/css">
<style. type="text/css"><!-- body { margin-left: Opx; margin-top: Opx; margin-right: Opx; margin-bottom: Opx;}
.style1 { font-family: Arial, Helvetica, sans-serif; color: FFFFFF; }
.style2 {color: FFFFFF}
--></style>
</head>
<body>
<br>
<table width="700" height="420" border="0" align="center" cellpadding="0"cellspacing="1" bgoolor="dddddd">
<tr>
<td valign="top"><table width="700" height="420" border="0" cellpading="0" cellspacing="0" bgcolor="ffff">
<tr>
<td valign="top"><table width="700" border="0" cellpadding="5" cellspacing="0" bgcolor="f1f1f1">
<tr><td>欢迎使用员工管理系统</td></tr>
</table>
<table width="700" height="80" border="0" cellpadding="0" cellspacing="0">
<tr>
<td><(2)="./images/logotitle. gif" width="700" height="80"></td>
</tr>
</table>
<table width="700" height="38" border="0" cellpadding="0" cellspacing="0" background="./images/bg_link.gif">
<tr><td> </td></tr>
</table>
<table width="700" border="0" cellspacing="0" cellpadding="0">
<tr>
<td height="280"><IMG height="80" src="./images/logo. gif" width="389"></td>
<td valigr="bottom">
<form. method="post" name="Form. 1"(3)="login. asp">
<table width="300" border="0" cellspacing ="0" cellpadding="3">
<tr>
<td>用户名称: </td>
<td><input name="uid" maxlength="14" size="14" ></td>
<td>&nisp;</td>
<td> </td>
</tr>
<tr>
<td>用户密码: </td>
<td><input type="(4)"name="pwd" maxlength="6" size="14"></td>
<td> </td>
<td><input type="(5)"border="0" height="20" src="./images/login.gif" width:"54"></td>
</tr>
(6)
(1)title>员工管理系统/title> (2)IMG src (3)action (4)password (5)image (6)/table> 解析:在head>和/head>之间的内容,是head信息。Head信息是不显示出来的,在浏览器中看不到。但是这并不表示这些信息没有用处。比如,可以在head信息中加上一些关键词,这有助于搜索引擎能够搜索到网页。
在title>和/title>之间的内容,是这个文件的标题。你可以在浏览器最顶端的标题栏看到这个标题。在body>和/body>之间的信息,是正文。从页面预览效果来看,此处代码需要显示在浏览器的标题栏,因此,需使用title标记:
title>员工管理系统/title>
(2)从网画页预览效果给出的部分代码来看,此处是显示一个logotitle.gif的图片。在 HTML中,常使用IMG nClick=over(this) title=放大>这个标记来插入图片。最基本的语法如下:
IMG nClick=over(this) title=放大 src="url">
url表示图片的路径和文件名 。比如url可以是“http://www.csai.cn/images/logo/csai_logo01.gif”,也可以是个相对路径“../images/logo/ csai_ logo01.gif”。因此,第二空为IMG nClick=over(this) title=放大 src。
(3)表单(form)是HTML的一个重要部分,主要用于采集和提交用户输入的信息。举个简单的例子,一个让用户输入姓名的表单的示例代码如下:
form. action="../html/csai.asp" meihod="get">
请输入你的姓名:
input type="text" name="yourname">
input type="submit" value="提交">
/form>
关于表单,我们要掌握的知识点主要有以下三个:
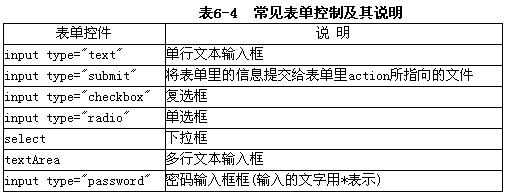
. 表单控件:通过HTML表单的各种控件,用户可以输入文字信息,或者从选项中选择,以及做提交的操作。比如,在上面的例子中,“input type="text"”就是一个表单控件,表示一个单行输入框。
. action:用户填入表单的信息总是需要程序来进行处理,表单里的action就指明了处理表单信息的文件。比如,上面例子中的“../html/csai.asp”表示将用csai. asp程序来处理表单信息。
. method:表示发送表单信息的方式。method有两个值,分别是get和post。get的方式是将表单控件的name/value信息经过编码之后,通过URL发送(可以在地址栏里看到);而post则将表单的内容通过HTTP发送(在地址栏看不到表单的提交信息)。一般来说,如果只是为取得和显示数据,用get;一旦涉及数据的保存和更新,那么用post。
通过上面分析,很显然,第(3)空处应该是action。
从网页预览效果给出的部分代码来看,此处是两个表单控件,分别是密码输入框与图片提交框。HTML表常用控件如表6-4所示。

. 密码输入框(input type="password")。密码输入框主要用于一些保密信息的输入。因为用户输入的时候,显示的不是输入的内容,而是黑点符号。例句如下:
input type="password" name="yourpw">
. 提交按钮(input type="submit")。通过提交可以将表单里的信息提交给表单中 action所指向的文件。例句如下:
input type="submit" value="提交">
. 图片提交(input type="image")。input type=image相当于input type=submit,
不同的是,input type=image以一个图片作为表单的提交按钮,其中src属性表示图片的路径。
input type="image"src="../images/icons/go.gif"> alt="提交" name="IMG nClick=over(this) title=放大submit".>
因此;(4)处为:password;(5)处为image。(6)从代码中不难观察出,table>表格标签还缺少一个结束标记/table>。HTML表格用table>表示。一个表格可以分成很多行(row),用tr>表示;每行又可以分成很多单元格(cell),用td>表示。这三个标记是创建表格最常用的标记,起始标记与结束标记必须成对出现。表格标签示例如下:
html>
body>
h4>两行三列的表格/h4>
table border="1">
tr>
td>100/td>
td>200/td>
td>300/td>
/tr>
tr>
td>400/td>
td>500/td>
td>600/td>
/tr>
/table>
/body>
/html>
表格预览效果如图6-9所示。

第8题:
请根据网页显示的效果图(见图13-5),将HTML文本中(n)处解答填于相应的解答栏内。
[说明]
<html>
<head>
<[-- TemplateBeginEditable name="doctitle" -->
<title>(1)</title>
<!-- TemplateEndEditable -->
<meta. http-equiv="Content-Type" content="text/html; charse=gb2312">
<!-- TemplateBeginEditable name="head"--><!-- TemplateBeginEditable-->
<!-- TemplateParam name="HeaderColor" type="color" value="333333" -->
<!-- TemplateParam name="BackgroundColor" type="color" value="CCCCCC"-->
<!-- TemplateParamname= BodyBackgroundColor"type="color" value="FFFFFF"-->
<!-- TemplateParam name="FormName" type="text" value="forml" -->
<!-- TemplateParam name="FormMethod" type="text" value="post" -->
<!-- TemplateParam name="FormAction" type="text" value="mailto:" -->
<!-- TemplateParam name="To" type="boolean" value="true" -->
<!-- TemplateParam name="CC" type="boolean" value="true" -->
<!-- TemplateParam name="BCC" type="boolean" value="true" -->
</head>
<body bgcolor="FFFFFF" leftmargin="0" topmargin="0" marginwidth="0" marginheight="0">
<form. name="@@(FormName)@@"method="@@(FormMethod)@@" action="@@(FormAcfion)@@">
<table width="90%" border="0" cellspacing="2" cellpadding="4">
<tr bgcolor="FFFFFF">
<td colspan="2" valign="top"><!-- TemplateBeginEditable name="标题" -->
<div align="center"><font color="000000" face="Arial, Helvetica, sans-serif"><b>(2)
</b></font></div>
<!-- TemplateEndEditable --></td>
</tr>
<tr>
<td width="64%" colspan="2" align="right" valign="top"> <table width="100%" border="0" cellpadding="0" cellspacing="0" bgcolor="FFFFFF">
<!-- TemplateBeginlf cond="To" -->
<tr>
<td width="40%" align="right" valign-"top"><b>(3)</bb></td>
<td width="79%" valign="top"> <!-- TemplateBeginEditable name="收件人" -->
<input name="to" type="text" value="zhangyixin7109@ciu.net.cn" size="50">
<!-- TemplateEndEditable --> </td>
</tr>
<!-- TemplateEndlf--> <!-- TcmplateBeginlf cond="BCC" -->
<tr>
<td align="right" valign="top"><b>抄送:</h></td>
<td valign="top"> <!-- TemplateBeginEditable name="抄送" -->
<!-- TemplateEndEditable -->
</rd>
</tr>
<!-- TemplateEndlf--> <tr>
<td align="right" valign="top"><b>主题:</b></td>
<td valign="top"> <!-- TemplateBeginEditable name="主题" -->
<input name="subject" type="text" value="CIU辅导" size="50">
<!-- TemplateEndEditable --></td>
</tr>
<tr>
<td align="right" valign="top"><b>正文:</b></td>
<td valign="top"><!-- TemplateBeginEditable name="正文" -->
<textarea name="message" (4) (5) wrap="VIRTUAL">欢迎您加入CIU,我们竭诚为您服务!
您有什么疑问有下列途径跟辅导老师联系
1.CIU平台上留言
2.辅导与答疑(每周一晚7:30-8:30)
3.发送电子邮件</textarea>
<!-- TemplateEndEditable --> </td>
&nb
(1)CIU辅导 (2)邮件发送主页 (3)收件人: (4)rows=“10” (5)cols=“50” (6)value=“发送” (7)noshade (8)</body>
第9题:
