Fireworks中Align方式中的Center alignment的含义是:()A、顶对齐B、居中C、底对齐
题目
Fireworks中Align方式中的Center alignment的含义是:()
- A、顶对齐
- B、居中
- C、底对齐
参考答案和解析
相似问题和答案
第1题:
正确描述创建一个一级居中标题的句法是______。
A.<HO ALIGN=CENTER>Heading Text</HO>
B.<H1 ALIGN=CENTER>Heading Text</H1>
C.<H ALIGN=CENTER>Heading Text</H>
D.<HT ALIGN=CENTER>Heading Text</HT>
正确答案:B
正确描述创建一个一级居中标题的句法是______。
A.<HO ALIGN=CENTER>Heading Text</HO>
B.<H1 ALIGN=CENTER>Heading Text</H1>
C.<H ALIGN=CENTER>Heading Text</H>
D.<HT ALIGN=CENTER>Heading Text</HT>
第2题:
若要以标题2号字、居中、红色显示”hello”,以下用法中,正确的是()
A<h2><div align="center"><color="red">hello</div></h2></font>
B<h2><divalign="center"><font color="red">hello</div></h2></font>
C<h2><div align="center"><font color="red">hello<</h2>/div></font>
D<h2><div align="center">< font color="red">hello</font></div></h2>
参考答案:D
第3题:
分析下面的HTML代码片段,则选项中的说法正确的是()tableborder="10"trtdcolspan=2align="center"姓名/td/trtrtdrowspan=2align="center"成绩/tdtdalign="center"语文/td/trtrtdcolspan=2align="center"数学/td/trtable
:A、该表格共有2行3列
B、该表格的边框宽度为10毫米
C、该表格中的文字均居中显示
D、“姓名”单元个跨2列
第4题:
阅读下列说明,根据网页显示的效果图,回答问题 1至问题 3。
【说明】
某咨询公司对外提供行业研究报告,其客户分为银卡、金卡及 VIP客户,行业研究报告级别分为A、B和C三类,分别对应 VIP、金卡及银卡权限。行业研究报告访问权限定义如下:不同级别用户可访问同级别及低级别研究报告,但不能访问高级别的研究报告。 用 ASP 实现该用户区分服务系统,用 IE 打开该咨询公司的行业研究报告网页文件
“Report.html”后的效果如图5-1所示。

【Report.html文档的部分内容】
<html>
<head>
<title>行业研究报告列表</title>
</head>
<body>
<table width="95%" border="0" align="center" cellpadding="2" cellspacing="1"
bgcolor="A8D9EC">
……
<tr>
<td colspan="4" align="center">行业咨询报告列表</td>
</tr>
<tr>
<td align="center" bgcolor="FFFFFF">报告名称</td>
<td align="center" bgcolor="FFFFFF">关键字</td>
<td align="center" bgcolor="FFFFFF">报告格式</td>
<td align="center" bgcolor="FFFFFF">发布时间</td>
<td align="center" bgcolor="FFFFFF">客户级别</td>
</tr>
<tr>
<td align="center" bgcolor="FFFFFF"> <A HREF=
"read.asp?clientlevel=C&docid=3213">2010-2015年中国餐饮业市场前景及投资战略咨询报告
</a></td>
<td align="center" bgcolor="FFFFFF">餐饮、市场预测、投资</td>
<td align="center" bgcolor="FFFFFF">PDF</td>
<td align="center" bgcolor="FFFFFF">2009年1月</td>
<td align="center" bgcolor="FFFFFF">银卡</td>
</tr>
<tr>
<td align="center" bgcolor="FFFFFF"><A HREF=
"read.asp?clientlevel=B&docid=2213">2010-2015年中国移动电话行业市场深度调研及投资预测
报告</a></td>
<td align="center" bgcolor="FFFFFF">移动电话、投资预测</td>
<td align="center" bgcolor="FFFFFF">PDF</td>
<td align="center" bgcolor="FFFFFF">2009年9月</td>
<td align="center" bgcolor="FFFFFF">金卡</td>
</tr>
<tr>
<td align="center" bgcolor="FFFFFF"><A HREF=
"read.asp?clientlevel=A&docid=2216">2010-2015年中国铜铁钼行业市场深度调研及投资预测报
告</a></td>
<td align="center" bgcolor="FFFFFF">铜铁钼、市场调研、投资预测</td>
<td align="center" bgcolor="FFFFFF">PDF</td>
<td align="center" bgcolor="FFFFFF">2010年3月</td>
<td align="center" bgcolor="FFFFFF">VIP</td>
</tr>
</table>
</body>
</html>
【Read.asp文档的内容】
<html>
<body>
<%
if request.cookies("register")<>"true" then
response. (1) "register.asp"
end if
%>
<%
Set conn=Server.CreateObject("ADODB. (2)")
Set rs=Server.CreateObject("ADODB. (3)")
conn. (4)="Driver={Microsoft Access Driver (*.mdb)};Uid=;Pwd=;DBQ="&Server. (5)
("database/client.mdb")
conn.open()
%>
<%
dim sql
sql ="select * from permission where clientID=" & request.cookies("clientID")
set rs=conn. (6) (sql)
%>
<%
if rs("Level")="VIP" then
response.cookies("docid") = Request.querystring("docid")
response.redirect "showreport.asp"
end if
if rs("Level")="GOLD" then
If Request.querystring("ClientLevel") = "A" then
response.redirect " (7) "
else
response.cookies("docid") = Request.querystring("docid")
response.redirect " (8) "
end if
end if
…省略部分代码…
%>
<%
rs.close()
%>
</body>
</html>
【问题1】(9分)
从以下备选答案内为程序中(1)~(6)处空缺选择正确答案,并填入答题纸对应的
解答栏内。
(1)~(6)备选答案:
A. connection B. close C. recordset D. command
E. Open F. Run G. Execute H. Dim
I. MapPath J. redirect K. ConnectionString
(1)J或redirect
(2)A或connection
(3)C或recordset
(4)K或ConnectionString
(5)I或MapPath
(6)G或Execute
试题五分析
本题考查考生对HTML和ASP语言的掌握程度,是比较传统的题目。
【问题1】
问题1主要考察ASP对数据库的常用操作以及网页重定向方法。
第(1)处是进行网页重定向操作。因此选择redirect。
第(2)处是建立数据库联接对象,因此选择connection。
第(3)处是建立数据集对象,因此选择recordset。
第(4)处是数据库的连接信息,因此选择ConnectionString。
第(5)处是数据库的路径信息,因此选择MapPath。
第(6)处是执行SQL语句操作,因此选择Execute。
第5题:
第6题:
请根据网页显示的效果图和网页中的元素说明,将HTML文本中(n)处的解答填写入解答栏内。
【说明】
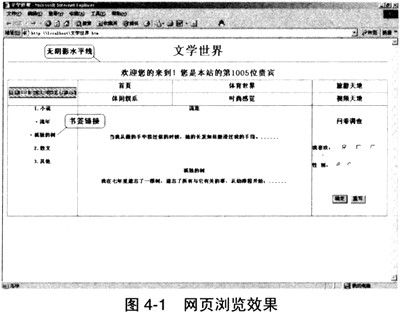
“文学世界”网页的效果如图4-1所示。其中网页的背景音乐为当前路径下的love.mp3。

[程序源代码]
<HTML>
<HEAD>
<TITLE>文学世界</TITLE>
< (1) src="love.mp3">
</HEAD>
<BODY>
<P align="center"><FONT size="6"> 文学世界</FONT></P>
(2)
<% LOCK Application("counter")=Application("counter")+1
(3) %>
<P align="center">欢迎您的到来!您是本站的第(4)位贵宾
<TABLE border="1">
<TR>
<TD rowspan= (5) align="center">
<IMG border="0" scr="literature.gif">
<TD align="center" width="21%">首页
<TD align="center" width="25%">体育世界
<TD align="center" width="24%">旅游天地
<TR>
<TD align="center" width="21%">休闲娱乐
<TD align="center" width="25%">时尚感觉
<TD align="center" width="24%">视频天地
<TR>
<TD width="27%" valign="top">
<OL>
<LI> 小说
<UL (6) >
<LI><A href="流年">流年</A>
<LI>孤独的树
</UL>
<LI>散文
<LI>其他
</OL>
<TD colspan="2" valign="top">
<P align="center"> (7) 流年
<P align ="center">孤独的树
<TD width="24%" valign="top">
<P align="center"> 问卷调查
<FORM. method="POST" action="investigate.asp">
<P align="left">我喜欢;
<INPUT type="checkbox" name="C1" checked>小说
<INPUT type="checkbox" name="C2">散文
<INPUT type="checkbox" name="C3">其他
<P>性 : 别:
<INPUT type="radio" name="R1 ">
<INPUT type="radio" name="R1 ">
<P align="center"><INPUT type="submit" value="确定">
<INPUT type="reset" value="重写">
</FORM>
</TABLE>
</BODY>
</HTML>
(1)bgsound (2)HR noshade> (3)UNLOCK (4)%application("counter")%> (5)"2" (6)type="square" (7)a name=“流年”>/a> 解析:本题是考查考生对HTML元素的了解和掌握程度,作为网页设计的最基本的HTML标志语言,是设计和制作网页的基础,只要对HTML较为熟悉,就可以很容易地得出答案。下面我们逐一地分析每一空。
(1)根据题目中“网页的背景音乐为当前路径下的love.mp3”的描述,可以知道这里应该是进行“背景音乐”的设置。而要在HTML嵌入背景声音文件的标志应该是 BGSOUND>,这是放在HEAD>标志中的。因此,答案是bgsound。
(2)根据上下文可以得知,此处应该是放置“水平线”,并且是“无阴影”的。因此,应该使用HR noshade>。
(3),(4)是对ASP中的VBScript应用的考查,在该计算数中,开始处使用了LOCK,而显然(3)就应该是对应的UNLOCK。这是Application的两个方法:用于保证同一时刻只能一个用户对Application操作。而(4)则是要显示出用户的访问次数,而application是保证用户在访问该网站上保留的用户信息一直存在的情况下的访问统计,因为 %application("counter")%>,并且使用了LOCK,所以也可以使用%=counter%>。
(5)本题考查的是HTML表格的开发,从图16-1中,我们可以发现有图形的那个表格占了两行,因此rowspan应该等于2,即此处应该填入“2”。
(6)本题考查了清单的类型,而对于强调符清单则可以使用DISC、SQUARE、CIRCLE来表示实心圆型(默认)、实心方形和空心环型三种强调符。根据图16-1所示,显然应该是实心方形,即应该填入type="square"。
(7)要注意,此处需定义命名位置点,因此,应该是a name=“流年”>/a>。
第7题:
[说明]
请根据网页显示的效果图,将HtML文本(n)处的解答填写在相应的解答栏内。

[上图网页中的元素说明]

[HTML文档代码]
<!DOCTYPE HTML PUBLIC “-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta. http-equiv= "Content-Type"content="text/html;charset=gb2312"><title>添加学生信息</title>
</head>
<body>
<formaction="add_Student.jsp"method="post"name="addforml">
<tablewidth="412"border="0"align="center"celipadding="0"cellspacing="0">
<tr>
<td colspan="3" align="center"><hr size="1"></td>
</tr>
<tr>
<tdwidth="92"align="center"> 学号</td>
<td width="215">
<input name="txtNumber" type="text" id="txtNumber"> </td>
<tdwidth="105"rowspan="5"align="center"valign="middle">
(1)
</td>
</tr>
<tr>
<tdheight="26"align="center">姓名</td>
<td><input name= "txtName"type="text"id="txtName"></td>
</tr>
<tr>
<td align="center">性别</td>
<td>
(2) 男
<inputtype="radio"name="rbSex"value="女">女
</td>
</tr>
<tr>
<tdheight="21"align="center",籍 贯</td>
<td><select name="selHome” id="selHome">
(3)
<option value="江苏">江苏</option>
<option value="上海">上海</option>
<option value="北京">北京</option>
<option value="浙江">浙江</option>
<option value="山东">山东</option>
<option value="其他">其他</option>
</select></td>
</tr>
<tr>
<td align="center">电子邮件</td>
<td><inputname="txtEmail"type="text"id="txtEmail"></td>
</tr>
<tr>
<td align="center">联系电话</td>
<td><inputname="txtTel"type="text" id="txtTel"></td>
<td align="center">
(4)
</td>
</tr>
<tr>
<td height="15" colspan="3"><hr size="1"></td>
</tr>
<tr>
<td align="center",个人简介</td>
<td colspan="2">
(5)
</td>
</tr>
<tr>
<tdheight="23"colspan="3"align="center">
<inputtype="submit"name="Submit"value="提交">&nbsp;&nbsp;&nbsp;&nbsp;
<inputtype="reset"name="Submit2"value="重置"> </td>
</tr>
<tr>
<td height="23" colspan="3" align="center"><hr size="1"></td>
</tr>
</table>
</form>
</body>
</html>
(1)
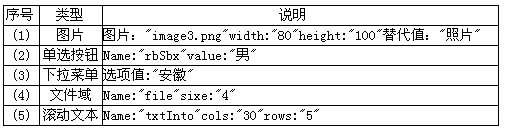
imgsrc="image3.png"width="80"height="100"alt="照片">
第8题:
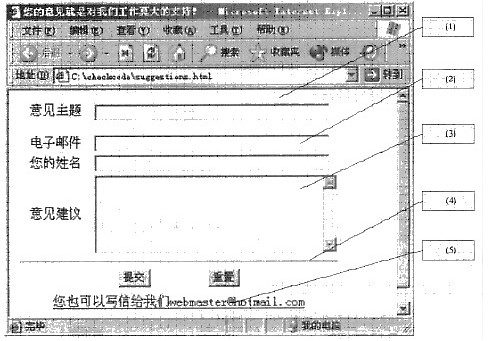
请根据网页显示的效果图(如图11-3所示),将HTML文本中(n)处的解答填在相应的解答栏内。

<html>
<head>
<meta. http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>(1)</title>
</head>
<body>
<p><IMG nClick=over(this) title=放大src="file:///C|/D~cuments%20and%20Settings/Administrator/My%20Documents/My%2~Pi~tures/1 _r1_c5.jpg"width="151''heigh="69"><IMG nClick=over(this) title=放大src="file:///C|/D~cuments%20and%20Settings/A dministrator/My%20 Documents/My%20Pictures/1_r1_c31.jpg" width="84" height="69"> <IMG nClick=over(this) title=放大src="file:///C|/Documents%20and%20Settings/Administrator/My%20Documents/My%20Picmres/最 新动态.jpg"width="120"height="100"><IMG nClick=over(this) title=放大src="file:///C|/Documents%20and%20Settings /Administrator/My%20Documents/My%20Picmres/0001.gif"width="89" height="106"></p>
<p> </p>
<table width-"542" (2) cellpadding="0" cellspacing="0">
<tr>
<td colspan="6"><p align="center"><strong>中国软考聪盟(CIU)学籍卡</strong></p></td>
</tr>
<tr>
<td width="81"><p align="center">姓名*</p></td>
<td width="88"><p (3)>CIU</p></td>
<td width="70"><p align="center">性别</p></td>
<td width="82"><p align="center">女</p></td>
<td width="90"><p align="center">身份证号码</p></td>
<td width="117"><p align-"center"><strong> </strong></p></td>
</tr>
<tr>
<td width="81"><p align-"center">毕业院校</p></td>
<td width-"88"><p align "center">师范学校</p></td>
<rd width="70"><p align="center">学位</p></td>
<td width="82"><p> </p></td>
<td width="90"><p align="center">主修专业</p></td>
<td width="117"><p align="center">计算机应用</p></td>
</tr>
<tr>
<td width "81"><p align="center">联系电话1 </p></td>
<td colspan="2"><p align="center">13832010594 </p></td>
<td width="82"><p align="center">联系电话2</p></td>
<td colspan="2"><p align="center">0731-7502382 </p></td>
</tr>
<tr>
<rd width-"81" height="48"><p align="center">电子邮件1 </p></td>
<rd colspan="2"><p align="center">ciu@ 163.com </p></td>
<td width="82"><p align="center">电子邮件2 </p></td>
<td colspan="2"><form. name="form1" method="post" action="">
<input name="radiobutton" type="radio" value="在职" (4)>
<tt title="在职"><strong>在职</strong></tt>
<input (5) name="radiobutton" (6)>
<strong>学生</strong>
</form>
<p align="center"> </p></td>
</tr>
<tr>
<td width="81"><p align="center">计算机水平</p></td>
<td width="88"><p align-"center"><u>二级 (7) </p></td>
<rd width="70"><p align "center">英语水平</p></td>
<td width="82"><p align="center"> </p>
<p align="center"> </p></td>
<td width="90"><p align="center">CIU用户名</p></td>
<td width="117"><p align="center"> </p></td>
</tr>
<tr>
<td width="81"><p align="center">CIU 培训</p></td>
<td width="88"><p align-"center">网络管理员</p></td>
<td width="70"><p align="center">考试时间</p></td>
<td width="82"><p align="center">2005- 1 </p></td>
<td width="9
(1)中国软考联盟(CIU)学籍卡 (2)border="1" (3)align="center" (4)checked (5)type="radio" (6)value="radiobutton" (7)</u>
第9题:
A、P{font-size=24px,text-align=center}
B、P{font-size:24px,text-align:center}
C、P{font-size=24px;text-align=center}
D、P{font-size:24px;text-align:center}
第10题:
A.align="middle"align="top"
B.align="center"align="top"
C.valign="middle"align="top"
D.valign="top"align="center"
