2013年12月26 日,中国社科院和社会科学文献出版社共同发布的《社会蓝皮书》显示,2012年,我国城镇居民人均可支配收入达到24565元,是1978年的11.5 倍,年均增长7.4%。农村人均纯收入达到7917元,是1978年的11.8倍,年均增长7.5%。二者均为剔除价格因素影响后的数据。2013年上半年,我国城镇居民人均可支配收入达到13649.1元;农村居民人均纯收入达到4817.5元。从各地城镇居民人均可支配收入、农村居民人均纯收入看,2012年,城镇居民和农村居民收入最高的均为上海,分别达到
题目
2013年12月26 日,中国社科院和社会科学文献出版社共同发布的《社会蓝皮书》显示,2012年,我国城镇居民人均可支配收入达到24565元,是1978年的11.5 倍,年均增长7.4%。农村人均纯收入达到7917元,是1978年的11.8倍,年均增长7.5%。二者均为剔除价格因素影响后的数据。2013年上半年,我国城镇居民人均可支配收入达到13649.1元;农村居民人均纯收入达到4817.5元。
从各地城镇居民人均可支配收入、农村居民人均纯收入看,2012年,城镇居民和农村居民收入最高的均为上海,分别达到40188元和17804元。北京排名第二,城镇居民可支配收入为36496元,农村人均纯收入16476元。
从收入高低对比来看,2012年,我国城乡居民高收入家庭(最高20%收入家庭)人均年收入为43797.5元;低收入家庭人均年收入只有1587.7元。
根据城乡居民对2014年物价水平变化的调整数据显示,认为物价水平会有大幅度上涨的人数比重为35.5%;认为物价会平稳上涨的人数比重为48.3%;其他观点的人数比重为16.2%。
- A、27.6倍
- B、30.6倍
- C、29.6倍
- D、28.6倍
相似问题和答案
第1题:
<div class="top82">
<%set rsp=server.CreateObject("adodb.recordset")
rsp.open "select top 6 * from BigClass Order By BigClassID desc",conn,1,1
if rsp.eof then
response.write "没有类别!"
else
%>
<%while not rsp.eof %>
<div class="class">
<div style=" font-size:14px; font-weight:bold;"><p><%=rsp("BigClassName")%></p></div>
<%set rss=server.CreateObject("adodb.recordset")
rss.open "Select * From Product Where BigClassName='" & rsp("BigClassName") & "'",conn,1,3
if rss.eof then
response.write "没有该类产品!"
else
%> <%while not rss.eof %>
<div class="smallclass"><a href="productshow.asp?ArticleId=<%=rss("ArticleId")%>" target="_blank"><%=rss("Title")%></a></div>
<%rss.movenext
wend %>
<%end if%>
<%rss.close
set rss=nothing%>
</div>
<%rsp.movenext
wend %>
<%end if%>
<%rsp.close
set rsp=nothing%>
</div>
</div>
</div>
希望能帮到你,别忘了采纳我的答案哦,祝你生活愉快!
第2题:
将a标签用div标签包裹起来的方法是()。
- A、$("a").wrap("<div></div>")
- B、$("a").wrap("div")
- C、$("div").wrap("a")
- D、$("a").wrap("<div>")
正确答案:A
第3题:
A.$("div#intro.head")
B.$("div#intro")
C.$("div.intro.head")
D.$("intro.head")
第4题:
通过js给div标签添加class="box"的属性正确的是()。
- A、div.setAttribute("id","box")
- B、div.setAttribute("class","box")
- C、div.getAttribute("class")
- D、div.class
正确答案:B
第5题:
以下html标签嵌套不正确的是()
- A、<h2><div>vbscript</div></h2>
- B、<div><h2>vbscript</div></h2>
- C、<h2><div>vbscript</h2>/div>
- D、<div><h2>vbscript</h2></div>
正确答案:B,C
第6题:
关于网页中 DIV 文本对齐的设置,不正确的是( )。
A. 居左对齐: <div align="left">…</div> B. 居右对齐: <div align="right">…</div> C. 两端对齐: <div align="justify">…</div> D. 居中对齐: <div align="middle">…</div>
第7题:
以下属性选择器语法格式错误的是()。
- A、div[class="div"]{background:red;}
- B、div[class=="div"]{background:red;}
- C、div[class$="div"]{background:red;}
- D、div[class^="div"]{background:red;}
正确答案:B
第8题:
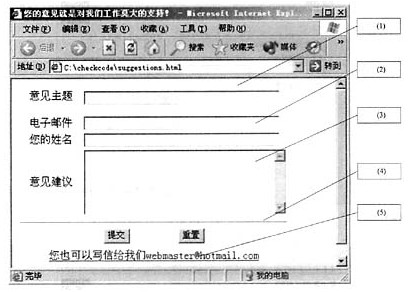
网页留言效果如下图所示,网页文档如下,请参照表格给出的说明在下划线处填写正确的答案到答题纸对应的栏内。

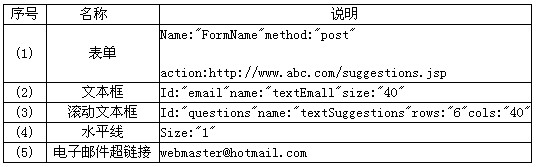
[上图网页中的元素说明]

[HTML文本]
<!DOCrYPE HTML PUBLIC“-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>您的意见就是对我们工作莫大的支持!</title>
<metahttp-equiv="Content-Type"content="text/html;charset=gb2312">
</head>
<body>
(1)
<tablewidth="400"border="0"celipadding="0"cellspacing="2">
<tr style="vertical-align:top">
<tdwidth="24%"align="center"valign="middle"class="TitleColor">
<label for="name",意见主题</label>
<label for="username">,</label>
<label for="questions"></label>
<br>
<br> </td>
<td width="76%" class="TitleColor">
<label for="browser"></label>
<inputtype="text"id="username"name="textTitle"size="40"></td>
</tr>
<tr style="vertical-align:top">
<td align= "center"valign="middle"class="TitleColor",<label for="label",电子邮件</label></td>
<td Class="TitleColor">
(2)
</td>
</tr>
<tr style="vertical-align:top">
<tdalign="center"valign="middle"class="TitleColor"><label for="label")您的姓名<br>
</label></td>
<td class="TitleColor"><input type="text" id="name" name="textName" size=<"40"></td>
</tr>
<tr style="vertical-align:top">
<tdalign="center"valign="middle"class="TitleColor"><label for="label")意见建议</label></td>
<td Class=”TitleColor”>
(3)
</td>
</tr>
<tr style="vertical-align:top'>
<tdheight="9"colspan="2">
(4)
</td>
</tr>
<tr style="vertical-align:top">
<tdheight="29"colspan="2"> <div align="center">
<inputtype="submit"name="Submit"value="提交">
&nbsp;&nbsp;&nbsp;&nbsp;
<inputtype="reset"name="Submit2"value="重置">
</div></td>
</tr>
<tr style="vertical-align:top">
<tdheight="29"colspan="2"><div align="center">
(5)
</div></td>
</tr>
</table>
</form>
</body>
</html>
(1)
formname="FormName"method="post".action="http://www.abc.com/suggestionsjsp".>
第9题:
以下样式写法正确的是()。
- A、〈div class=’box’〉〈/div〉
- B、〈div class=’boxleft’〉〈/div〉
- C、〈div id=’box’〉〈/div〉
- D、〈div style=’border:1px solid red’〉〈/div〉
正确答案:A,B,C,D
第10题:
< divclass="box">< h1>行成于思毁于随< /h1>< divclass="box1">< h2class="hh2">车到山前必有路< /h2>< /div>< /div>以下可以获取到h2标签的是()。
- A、$("h2")
- B、$("hh2")
- C、$(".box1").children("h1")
- D、$(".box1").siblings()
正确答案:A,B,C
