以下选项中说法正确的是()。A、$("input:checked")选取所有被选中的input元素B、$("#form:disabled")选取id为form的表单内的所有不可用元素C、$("#name").is(":visible")是判断id为name的元素的可见性D、$("div").addClass("background","url(img/up.gif)")是设置样式的
题目
以下选项中说法正确的是()。
- A、$("input:checked")选取所有被选中的input元素
- B、$("#form:disabled")选取id为form的表单内的所有不可用元素
- C、$("#name").is(":visible")是判断id为name的元素的可见性
- D、$("div").addClass("background","url(img/up.gif)")是设置样式的
相似问题和答案
第1题:
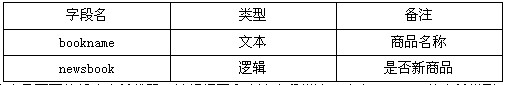
该商务网站数据库中商品表的部分字段如下:

下面是后台修改商品页面的部分表单代码,请根据图和上述字段描述,确定(7)~(9)的表单类型,将答案填写在对应位置。
1.<input name="newsbook" type=" (7) " id="nb" value="1"
<%if rs1("newsbook")=1 then%>checked<%end if%>>
2.<input name="bm" type=" (8) id="bn" size="30" value="<%=rs1("bookname")%>">
3.<input type=" (9) " name="go" value="修 改" nClick="return check();">
(7)checkbox (8)text (9)submit 解析:考查的是Web程序代码。
由上图和商品表字段可以看出,第1小题是“新品”选项,类型是复选框,第2小题是商品名称,其表单类型是文本型,第3小题是“修改”按钮,类型是提交按钮。其具体代码如下:
1.input name="newsbook" type="checkbox" id="nb" value="1"
%ifrs1("newsbook")=1 then%>checked%end if%>>
2.input name="bm" type="text" id="bn" size="30" value="%=rs1("bookname")%>">
3.input type="submit" name="go" value="修 改" nClick="return check();">
第2题:
给一个元素添加样式下列说法正确的是()。
- A、addClass()
- B、add()
- C、attr()
- D、css(name,value)
正确答案:A,D
第3题:
A.id为one的首个div元素
B.div下所有id为one的元素
C.第一个div下的id为one的元素
D.以上都不对
第4题:
以下语法格式正确的是()。
- A、input:disabled{background:red;}
- B、input:enable{background:green;}
- C、input:checked{background:green;}
- D、input:selected{background:red;}
正确答案:A,C
第5题:
为了在input两侧添加额外元素,以下说法正确的是()
- A、使用input-group来封装控件
- B、使用input-group-addon来添加前置元素
- C、使用input-group-tailon来添加后置元素
- D、必须为input添加form-control类
正确答案:A,B,D
第6题:
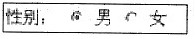
在网页中创建如下图所示的表单控制的HTML代码是______。

A.性别:<input name="rbsex"type="radio"value="男"checked="cbecked"/>男<input name="rbsex"type="radio"value="女"/>女
B.性别:<input name="rbsex"type="radio"value="男"checked="checked"/>男<input name="rbsex"type="checkbox"value="女"/>女
C.性别:<input name="rbsex"type="checkbox"value="男"checked="checked=">男<input name="rbsex"type="radio"value="女"/>女
D.性别:<input name="rbsex"type="checkbox"value="男"checked="checked=">男<input name="rbsex"type="checkbox"value="女"/>女
解析:本题所示的表单控件主要是单选按钮,其HTML标签的类型为radio,checkbox是复选框.
第7题:
要在表单中添加提交按钮,实现在用户单击“提交”按钮时,自动将表单提交道ACTION属性中指定的位置。下列语句正确的是()。
- A、<FORM METHOD=”POST” ACTION=http://www.xmission.com> <INPUT TYPE=”button” VALUE=”提交”NAME=“b1”></FORM>
- B、<FORM METHOD=”POST” ACTION=http://www.xmission.com> <INPUT TYPE=”reset” VALUE=”提交”NAME=“reset1”></FORM>
- C、<FORM METHOD=”POST” ACTION=http://www.xmission.com> <INPUT TYPE=”submit” VALUE=”提交”NAME=“submit1”></FORM>
- D、 <FORM METHOD=”POST” ACTION=http://www.xmission.com> <INPUT TYPE=”submit” VALUE=”提交”NAME=“b1”></FORM>
正确答案:C,D
第8题:
语句(43)用于在HTML表单中添加默认选中的复选框。
A.<input type=radio name=s checked>
B.<input type=radio name=s enabled>
C.<input type=checkbox name=s checked>
D.<input type=checkbox name=s enabled>
解析:form>
您对哪些运动感兴趣,请选择:br>
input type="checkbox"name="checkboxl"value="checkbox">跑步
input type="checkbox"name="checkbox2"value="checkbox">打球
input typ="checkbox"name="checkbox3"value="checkbox">登山
input type=”checkbox"name="checkbox4"value="checkbox">健美br>
/form>
若允许用户有多项选择的内容,则采用复选框。例如上例中的“您对哪些运动感兴趣?”这个问题,因一个人的兴趣可能是多方面的,所以采用了复选框。
在input>标记中设定checked参数,则该选框就被默认选中。如本例的第一个单选框(“喜欢”下面那个单选框)就设置为默认选中,这样用户若是想选择“喜欢”的话,就可以不用再选了。当然,若用户要选择“不喜欢”,则只要单击“不喜欢”下的那个单选框,而默认值被自动取消。用同样的方法也可以设置某个复选框为默认被选中。
第9题:
output元素用于不同类型的输出,下列属于output元素属性的是()。
- A、for属性
- B、form属性
- C、name属性
- D、disabled属性
正确答案:A,B,C
第10题:
HTML5中的form属性,可以把表单内的子元素写在页面中的任一位置,只需为这个元素指定form属性并设置属性值为该表单的id即可
正确答案:正确
