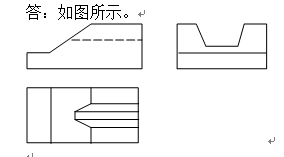
相似问题和答案
第1题:
下列说法正确的是( )。
A.在时标网络图中,可以任意画
B.在无时标网络图中,可以任意画
C.在时标网络图中,原则上可以任意画,但必须满足网络的逻辑关系
D.在无时标网络图中,原则上可以任意画,但必须满足网络的逻辑关系
第2题:
如何更改画布大小?
A.选择Edit>canvas>canvas size
B.选择Modify>canvas size
C.选择Modify>canvas>canvas size
D.选择Select>canvas size
第3题:
A.再画内外结构形状
B.再画虚线
C.再画外形
D.再画内部结构
第4题:
在双代号时标网络图中,虚工作只能垂直画。
正确答案:正确
第5题:
关于canvas不正确的是()
- A、canvas是HTML5的一部分,允许脚本动态渲染位图像
- B、canvas是作为Flash的替代技术出现
- C、canvas拥有多种绘制路径、矩形、圆形、字符及添加图像的方法
- D、Internet Explorer自Internet Explorer9起已经可以支持canvas
正确答案:B
第6题:
改图中错画的线条。

第7题:
若有以下JavaScript程序,关于这段程序的说法,不正确的是() varc=document.getElementById(“myCanvas“); varcxt=c.getContext(“2d“); cxt.fillStyle=“#FF0000“; cxt.fillRect(0,0,150,75);
A、先使用canvas元素的id 来寻找 canvas 元素
B、创建一个2d的 context 对象
C、cxt.fillRect(0,0,150,75)语句绘制了一个矩形
D、cxt.fillStyle=“#FF0000“把整个画布设置为指定颜色
答案:B
varcxt=c.getContext(“2d“)。调用一个2d的 context 对象
第8题:
A.粗虚线
B.细实线
C.波浪线
D.虚线
第9题:
在机械制图中,2:1的比例成为放大的比例,如实物的尺寸为10,那么图中图形应画5.
正确答案:错误
第10题:
在轴测剖视图中,有一种作图法是,先画剖面形状,()。
- A、再画内外结构形状
- B、再画虚线
- C、再画外形
- D、再画内部结构
正确答案:A
