下面HTML代码片段中,严格符合HTML使用规范的是()A、<table><tr><td></table>B、<p></p>C、<br>D、<img></img>
题目
下面HTML代码片段中,严格符合HTML使用规范的是()
- A、<table><tr><td></table>
- B、<p></p>
- C、<br>
- D、<img></img>
相似问题和答案
第1题:
请根据网页显示的效果图和网页中的元素说明,将HTML文本中(n)处的解答填入对应栏中。
[说明]
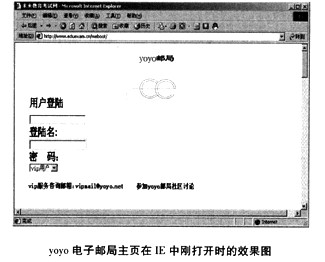
在IE浏览器中输入yoyo电子邮局主页地址并回车后,网页的显示效果如下图所示。

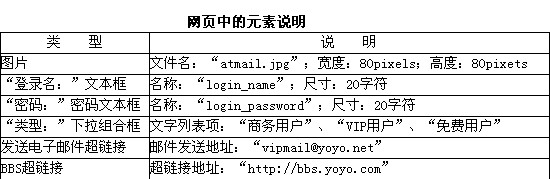
[网页中的元素说明]
见下表。

[HTML 文本]
<html>
<head>
<title>yoyo邮局主页</rifle>
</head>
<body>
<p align=“center”>
<b><font color=“800080”face=“楷体_GB23 12”size=“5”>yoyo邮局</font></b>
</p>
<p align=“center”>
(1)
</p>
< p align = "left" > </p >
<p align ="left" >用户登录</p>
< table >
< tr > < td width = "100" height = "16" >
< div align = "right" >
登录名:
</div > < /td >
(2)
</table >
< table >
<tr > <td width = "100"height = "16" >
< div align = "right" >
密码
</div > < /td >
(3)
</table >
< table >
< tr > < td width = "100" >
< div align = "right" >
类型
</div > < /td >
< select nchange = "changeBackURL( ) "name = "select" >
< option > 商务用 </option >
<option >免费用户 (4) </option >
</select >
</table >
<p> </p> <p> </p>
VIP 服务咨询邮箱: (5)
< a href = "http://bbs. yoyo. com" > 参加yoyo 邮局社区讨论 </a >
</body >
</html >
(1)IMG(src)="atmail.jpg" width="80" height="80"> (2)input name="login_name" size="20"> (3)input type="password" name="login_password" size="20"> (4)option selected> VIP用户/option> (5)a href="mailto:vipmail@yoyo.net">vipmail@yoyo. net/a>
第2题:
