单选题下面哪种方法可以设置单行文本框的默认值为“在这里输入用户名”?()A 〈input type=’text’ name=’txtUserId’ value=’在这里输入用户名’〉B 〈input type=’text’ name=’txtUserId’〉在这里输入用户名〈/input〉C 〈textarea type=’memo’ name=’txtUserId’ value=’在这里输入用户名’〉D 〈textarea type=’memo’ name=’txtUserId’〉在这里输入用户名〈/t
题目
〈input type=’text’ name=’txtUserId’ value=’在这里输入用户名’〉
〈input type=’text’ name=’txtUserId’〉在这里输入用户名〈/input〉
〈textarea type=’memo’ name=’txtUserId’ value=’在这里输入用户名’〉
〈textarea type=’memo’ name=’txtUserId’〉在这里输入用户名〈/textarea〉
相似问题和答案
第1题:
在网页中创建一个如下图所示的表单控件的HTML代码是______ 。

A.<input type=“text”name=“T1” size=“20”>
B.<textarea rows=“1”name=“T1” cols=“20”></textarea>
C.<input type=“radio”value=“T1”checked name=“R1”
D.<select size=“1”name=“T1”></sclect>
解析:网页中的可输入表项及项目选择称为表单。在网页中可通过表单交流和反馈信息。本题要求的输入表项是一个多行文本框,可以用上下滚动行的方式显示多行。应使用textarea>标记来实现,其中name列出了控制操作名,rows和cols列出了不用滚动就可以看到的行数与列数(字符数)。选项A表明采用单行文本输入框;选项C表明采用单选按钮:选项D表明采用下拉式菜单选择框。
第2题:
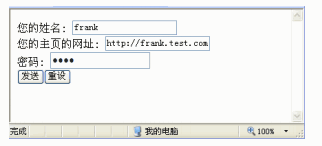
● 下图是HTML文件submit.html在IE 中的部分显示效果。

请完成下面submit.html中部分html代码。
<form. action=/cgi-bin/post-query method=POST>
您的姓名:
<input type=text name=姓名><br>
您的主页的网址:
<input type=text name=网址 value=http://><br>
密码:
<input type=(44) name=密码><br>
<input type=submit value="发送"><input type=(45) value="重设">
</form>
(44)
A. text
B. password
C. passwd
D. key
(45)
A. send
B. reset
C. restart
D. replace
第3题:
详细阅读下面的FORM. 表单和PHP代码。当在表单里面的两个文本框分别输入’php’和’great’的时候,PHP代码将在页面中打印出什么?( )
form. action=’index.php’ method=’post’
input type=’text’ name=’element[]’
input type=’text’ name=’element[]’
input type=’submit’ value=’提交’
/form
Index.php 代码如下:
?php
if(
A.什么都没有
B.Aarry
C.一个提示
D.phpgreat
第4题:
在网页中创建一个如图4-5所示的表单控件,其相应的HTML代码是(41)。

A.<select size="1" name="T1"></select>
B.<textarea rows="2" name="T1" cols="20"></textarea>
C.<input type="radio" value="T1" checked name="R1">
D.<input type="text" name="T1" size="20">
解析:HTML网页设计中常用的表单控件用于与用户进行交互,图4-5显示的是一个多行文本框,其需要使用文本区(textarea)控件。该控件的右侧有滚动按钮,以支持用户的多行数据输入。这个控件容易与文本框(text)控件相混淆,文本框控件只支持用户的单行数据输入。文本区(textarea)控件使用textarea>标记来实现,其中,name列出了控制操作名,rows和cols列出了不用滚动就可以看到行数和列数(字符数)。选项A的selectsize="1"name="T1">/select>用于创建一个下拉式菜单选择框;选项C的inputtype="radio"value="T1"checkedname="R1">用于创建一个单选按钮:选项D的inputtype="text"name="T1"size="20">用于创建一个单行文本输入框。
第5题:
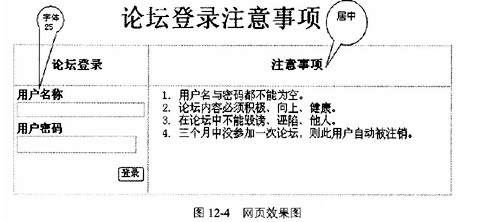
请根据网页显示的效果图(如图12-4所示),将HTML文本中(n)处解答填于纸相应的解答栏内。

<html>
<head>
<!-- TcmplateBeginEditable name="doctitle" -->
<title>论坛登录注意事项</title>
<!-- TemplateEndEditable -->
<meta. http-equiv="Content-Type" content="text/html; charset=-gb2312">
<!-- TemplateBeginEditable name="head" -->
<!-- TemplateEndEditable -->
<1-- TemplateParam name="Header" type="boolean" value="tme" -->
<!-- TemplateParam name="this" type="boolean" value="tme" -->
<!-- TemplateParmn name="UserName" (1) value="textfieldl"-->
<!-- TemplateParam name="Password" type="text" value="textfieldl" -->
<!-- TemplateParam name="ButtonName" type="text" value="Submit" -->
<!-- TemplateParam name="ButtonLabel" type="text" value="Sign In" -->
<!-- TemplateParam name="FormAction" type="text" value="" -->
<!-- TemplateParam name="FormMethod" type="text" value="post" -->
<!-- TemplateParam name="FormName" type="text" value="forml" -->
<style. type="text/css">
<!--
.stylel {
font-size: 36px;
font-weight: bold;
}
-->
</style>
</head>
<body class="sub">
<div align="center"><span class="style1 ">论坛登录注意事项</span><br>
</div>
<formame="@@(FormName)@@method="@@(ForrnMethod) @@"action="@@(FormAetion) @@,,>
<table width="85%" border="0" cellspacing="0" cellpadding="1" class="TitleColor">
<tr style="vertical-align: top">
<td> <table width="100%" height="290" border="1" cellpadding="4" cellspacing="0">
<tt class="HeaderColor">
<td width="175" style="vertical-align: top"><!-- TemplateBeginEditable name="Title" -->
<h3 align="center">论坛登录</h3>
<!-- TemplateEndEditable --></td>
<td width="437" style="vertical-align: top"><!-- TemplateBeginIf eond="Header" -->
<!-- TemplateBeginEditable name="Title2" -->
<h3 align=(2)>注意事项</h3>
<!-- TemplateEndEditable --><!-- TemplateEndlf--></td>
</tr>
<tr style="vertical-align: top">
<td height="230" class="TitleColor"><!-- TemplateBeginEditable name="Title3"-->
<label for="usemame"><strong>用户名称</strong></label>
<!-- TemplateEndEditable --><br><input id="usemame" name="usemame"
type="text"(3)>
<p> </p>
<!-- TemplateBeginEditable name="Title4" -->
<label for="password"><strong>用户密码
<input id="password3" name="password" type="password" size="25">
</strong></label>
<!-- TemplateEndEditable -->
<div align="right"><strong>
&nbs
(1)type="text" (2)"center" (3)size="25" (4)type="submit" (5)"登录" (6)</li> (7)</ol>
第6题:
下图是HTML文件submit.html在IE中的部分显示效果。
请完成下面submit.html中部分html代码。
<form. action=/cgi-bin/post-query method=POST>
您的姓名:
<input type=text name=姓名><br>
您的主页的网址:
<input type= text name=网址value=http://><br>
密码:
<input type= (44) name=密码><br>
<input type=submit value=“发送”><input type= (45) value=“重设”>
</form>
(44)
A.text
B.password
C.passwd
D.key
第7题:
在 Web 服务器端有一个表单文件如下:
<html>
<head><title>check</title></head>
<body>
<form. action=”check.jsp” method=”post”>
Please input your name and password:<br>
username: <input type=”text” name=”username”><br>
password: <input type=”password” name=”usrpwd”><br>
<input type=”submit” name=”confirm” value=”confirm”>
</form>
</body>
</html>
现在需要在 check.jsp 文件中实现如下功能:对用户输入的用户名和密码进行检查,如果合法,则在网页中
直接输出字符串”login success”;如果不合法,则直接在网页中输出字符串”login failure”;假定该网站的用户
信息被保存在数组 s[]={”jack”,”jack2006”}中,s[0]为用户名,s[1]为用户密码。请问 check.jsp 应该如何利用
脚本实现上述功能,写出完整的程序代码。不考虑用户输入中文字符的情况。
提示:可调用字符串自带的 equals()方法进行合法的用户名和密码与用户输入参数的比较。
第8题:
在网页中创建一个如下图所示的表单控件的HTML代码是(50)。

A.<input type="text" name="T1" size="20">
B.<textarea rows="1" name="T1" cols="20"></textarea>
C.<input type="radio" value="T1" checked name="R1">
D.<select size="1" name="T1"></select>
解析:见公共试题Ⅰ(41)
第9题:
