下面关于标记的说法不正确的是:()A、标记需要填写在一对尖括号(〈〉)内B、在书写标记时,英文字母的大小写或混合使用大小写都是允许的C、标记内可以包含一些属性,属性名称出现在标记的后面,并且以分号进行分隔D、HTML对属性名称的排列没有特别的要求。
题目
下面关于标记的说法不正确的是:()
- A、标记需要填写在一对尖括号(〈〉)内
- B、在书写标记时,英文字母的大小写或混合使用大小写都是允许的
- C、标记内可以包含一些属性,属性名称出现在标记的后面,并且以分号进行分隔
- D、HTML对属性名称的排列没有特别的要求。
参考答案和解析
正确答案:C
如果没有搜索结果,请直接 联系老师 获取答案。
相似问题和答案
第1题:
关于放射标记物的说法不正确的是
A、放射化学纯度一般要求大于95%
B、比活度高
C、具有完整的免疫活性
D、使用最广泛的是3H标记物
E、间接标记法适用于小分子化合物的标记
参考答案:D
第2题:
下面关于标记的说法不正确的是()。
A.标记要填写在一对尖括号()内
B.书写标记的时候,英文字母的大、小写或混合使用大小写都是允许的
C.标记内可以包含一些属性,属性名称出现在标记的后面,并且以分号进行分隔
D.HTML对属性名称的排列顺序没有特别的要求
正确答案:C
第3题:
关于多协议标记交换(三层交换)技术,下面的描述中不正确的是(38)。
A.标记是一个固定长度的标号
B.标记用于区分不同的源和目标
C.路由器使用标记进行路由查找
D.每个数据包都要加上一个标记
正确答案:B
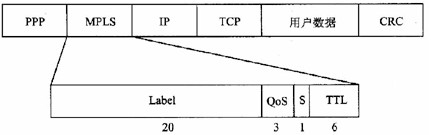
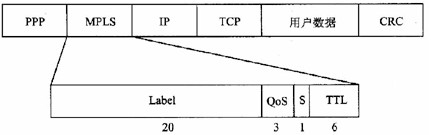
解析:多协议标记交换(Multi-Protocol Label Switching,MPLS)是互联网工程任务组(Internet Engineering Task Force,IETF)提出的第三层交换标准(RFC3031),其所以称之为多协议,是因为MPLS可以支持各种网络层协议,如IPv4、IPv6、IPX、CLNP等,同时MPLS也支持多种第二层协议,支持任何能够在网络层实体间传送分组的第二层媒体,而并不针对某一种链路技术。MPLS把固定长度的标记附加在IP分组头之前作为转发的依据。下图表示加入了 MPLS标记的PPP帧的结构,可见MPLS相当于2.5层协议。

MPLS头有4个字段,最重要的是标记(Label)字段,它作为转发表的索引用来决定转发的方向。QoS字段指示服务类型,S位用于在分层的网络中扩展标记层次,TTL就是IP分组的中的生命周期字段,最后两个字段的功能是防止转发过程中出现循环路径。当带有MPLS标记的分组到达路由器时,标记被作为虚电路表的索引用来选择转发路径,同时路由器还可能加入新的标记。这种标记交换在所有的虚电路子网中重复进行,因为标记的作用范围只是在子网内部有效,两个不同的路由器可能对完全无关的分组附加上相同的标记,发送到同一输出线路上去。为了在另外一端能够进行区分,标记在每一跳步中必须重新映像,就像在虚电路子网中随着分组在于网之间转发不断改变连接标识一样。所以标记不是用于区分源和目标,而是用于区分不同的虚电路。
解析:多协议标记交换(Multi-Protocol Label Switching,MPLS)是互联网工程任务组(Internet Engineering Task Force,IETF)提出的第三层交换标准(RFC3031),其所以称之为多协议,是因为MPLS可以支持各种网络层协议,如IPv4、IPv6、IPX、CLNP等,同时MPLS也支持多种第二层协议,支持任何能够在网络层实体间传送分组的第二层媒体,而并不针对某一种链路技术。MPLS把固定长度的标记附加在IP分组头之前作为转发的依据。下图表示加入了 MPLS标记的PPP帧的结构,可见MPLS相当于2.5层协议。

MPLS头有4个字段,最重要的是标记(Label)字段,它作为转发表的索引用来决定转发的方向。QoS字段指示服务类型,S位用于在分层的网络中扩展标记层次,TTL就是IP分组的中的生命周期字段,最后两个字段的功能是防止转发过程中出现循环路径。当带有MPLS标记的分组到达路由器时,标记被作为虚电路表的索引用来选择转发路径,同时路由器还可能加入新的标记。这种标记交换在所有的虚电路子网中重复进行,因为标记的作用范围只是在子网内部有效,两个不同的路由器可能对完全无关的分组附加上相同的标记,发送到同一输出线路上去。为了在另外一端能够进行区分,标记在每一跳步中必须重新映像,就像在虚电路子网中随着分组在于网之间转发不断改变连接标识一样。所以标记不是用于区分源和目标,而是用于区分不同的虚电路。
第4题:
下面关于标准差与标准误的说法不正确的是 ( )

正确答案:C
第5题:
关于XML标记说法不正确的是(62)。A.标记必须以字母、下划线“-”或冒号“:”开头B.标记和
关于XML标记说法不正确的是(62)。
A.标记必须以字母、下划线“-”或冒号“:”开头
B.标记<Hello>和<hello>是一回事
C.标记必须配对出现
D.标记不能相互交叉
正确答案:B
解析:XML标记命名规则如下:(1)标记名必须以英文字母或下划线“-”做开头,如果在XML声明中把encoding属性的值设为“gb2312”,那么也可以汉字开头。冒号出现在标记名中从语法上讲是合法的,但是它们被保留用于命名域。命名域可以混合和匹配可能使用同名标记的标记集合。(2)XML标记名区分英文大小写。(3)标记名称不可以用XML三个字母为开头(不论大小写都不可以)。(4)除了开始字符以外,其他字符必须是英文、数字、下划线“-”、连线“-”和点“.”。(5)结束标记与起始标记同名,只是在起始尖括号后加了一个/。例如,如果起始标记是CSAI>,那么结束标记是/CSAI>。为了使一个文档结构完整,XML文档中的所有标记和字符数据必须遵守上面给出的规则。至于如何把标记和字符数据相互联系起来,则有以下规则:(1)文档的开始必须是XML声明。(2)含有数据的元素必须有起始标记和结束标记。(3)不含数据并且仅使用一个标记的元素必须以“/>”结束。(4)文档只能包含一个能够包含全部其他元素的元素,这个元素称为根元素。(5)元素只能嵌套不能重叠。(6)属性值必须加引号。(7)字符“”和“&”只能用于起始标记和实体引用。
解析:XML标记命名规则如下:(1)标记名必须以英文字母或下划线“-”做开头,如果在XML声明中把encoding属性的值设为“gb2312”,那么也可以汉字开头。冒号出现在标记名中从语法上讲是合法的,但是它们被保留用于命名域。命名域可以混合和匹配可能使用同名标记的标记集合。(2)XML标记名区分英文大小写。(3)标记名称不可以用XML三个字母为开头(不论大小写都不可以)。(4)除了开始字符以外,其他字符必须是英文、数字、下划线“-”、连线“-”和点“.”。(5)结束标记与起始标记同名,只是在起始尖括号后加了一个/。例如,如果起始标记是CSAI>,那么结束标记是/CSAI>。为了使一个文档结构完整,XML文档中的所有标记和字符数据必须遵守上面给出的规则。至于如何把标记和字符数据相互联系起来,则有以下规则:(1)文档的开始必须是XML声明。(2)含有数据的元素必须有起始标记和结束标记。(3)不含数据并且仅使用一个标记的元素必须以“/>”结束。(4)文档只能包含一个能够包含全部其他元素的元素,这个元素称为根元素。(5)元素只能嵌套不能重叠。(6)属性值必须加引号。(7)字符“”和“&”只能用于起始标记和实体引用。
第6题:
下面关于TITLE元素说法正确的一项是______。A.TITLE元素由一个起始标记和一个结束标记</TI</div>
<div class="qoption">
<div class="qcontent"><p>下面关于TITLE元素说法正确的一项是______。</p><p>A.TITLE元素由一个起始标记<TITLE>和一个结束标记</TITLE>定界。实际标题位于两个标记之间,而且还要用引号把标题括起来</p><p>B.TITLE元素位于<SELECT>…</SELECT>之间</p><p>C.除了TITLE元素外,HEAD之间的元素对文档阅读者来说是不可见的,起码是不可直接见到的</p><p>D.TITLE和文档的文件名作用是一样的</p><p></p></div>
</div>
<br/><div class="qanswer">
<div>
正确答案:C<br>
</div>
</div></p>
</div>
</div>
<div class="col-12">
<div>
<p class="font-weight-bold">第7题:</p>
<p>
<div class="qtitle">下面关于文档体的说法正确的一项是______。A.文档体以起始标记<TR>开始,文档体元素以结束标记</TR</div>
<div class="qoption">
<div class="qcontent"><p>下面关于文档体的说法正确的一项是______。</p><p>A.文档体以起始标记<TR>开始,文档体元素以结束标记</TR>结尾</p><p>B.严格地讲,使用<BODY>起始和结束标记是必需的</p><p>C.在文档中,必须以严格的ASCII格式输入文本</p><p>D.ASCII字符无需通过特殊的编码系统就能加到文档中</p><p></p></div>
</div>
<br/><div class="qanswer">
<div>
正确答案:C<br>
</div>
</div></p>
</div>
</div>
<div class="col-12">
<div>
<p class="font-weight-bold">第8题:</p>
<p>
<div class="qoption">
<div class="qcontent"><p>● 关于多协议标记交换 (三层交换)技术,下面的描述中不正确的是 (38) 。</p><p>(38)A. 标记是一个固定长度的标号</p><p>B. 标记用于区分不同的源和目标</p><p>C. 路由器使用标记进行路由查找</p><p>D. 每个数据包都要加上一个标记</p><p></p></div>
</div>
<br/><div class="qanswer">
<div>
正确答案:B<br><P><img alt="" src="https://assets.51tk.com/asset/images/2450d539c6de255c12866637cdd0457f.gif" border=0></P>
<P><img alt="" src="https://assets.51tk.com/asset/images/edbd1388d61d47cac98c98cf906662d6.gif" border=0></P>
</div>
</div></p>
</div>
</div>
<div class="col-12">
<div>
<p class="font-weight-bold">第9题:</p>
<p>
<div class="qoption">
<div class="qcontent"><p>关于蛋白质沉淀、变性和凝固的关系,下面哪种说法不正确 ( )</p><p><img src='https://assets.51tk.com/asset/images/df514b2f2bc13abf745af6e4f7811689.gif' /></p><p></p></div>
</div>
<br/><div class="qanswer">
<div>
正确答案:D<br>
</div>
</div></p>
</div>
</div>
<div class="col-12">
<div>
<p class="font-weight-bold">第10题:</p>
<p><div class="question"><div >关于地基承载力特征值的深度修正式,下面说法不正确的是( )。
<br/><img border="0" alt="" src="https://assets.51tk.com/images/2dcdc1eb88295364_img/ce8e76245c1d77e2.jpg"></div><br/><div ></div></div><br/><div class="qanswer"><div>答案:A</div><div>解析:<div style="font-size:20px"><img border="0" alt="" src="https://assets.51tk.com/images/2dcdc1eb88295364_img/685ad29c154323b9.png"></div></div></div></p>
</div>
</div>
</div>
</div>
</div>
<div class="card mt-3">
<div class="card-header w_primary_border_bottom2"><h5 class="p-0 m-0 line-height-normal">更多相关问题</h5></div>
<div class="mt-3">
<ul class="list-group list-group-flush">
<li class="list-group-item list-group-item-action">
<div class="p-2">
<p class="line-height-normal"><a class="text-primary" href="/c/s53753/siIKQJt3.html">单选题下面关于HTML的说法哪个是不正确的()A
HTML文档显示一个图像时,文档包含这个图像文件的二进制信息B
HTML文档使用标签规定信息的显示格式C
HTML语言是标记语言D
HTML语言是描述文档结构的语言</a></p>
</div>
</li>
<li class="list-group-item list-group-item-action">
<div class="p-2">
<p class="line-height-normal"><a class="text-primary" href="/c/s40545/sMf1cGI.html">关于荀子下面说法不正确的是()。A、赵国人B、性善论C、非常勤奋D、学问渊博</a></p>
</div>
</li>
<li class="list-group-item list-group-item-action">
<div class="p-2">
<p class="line-height-normal"><a class="text-primary" href="/c/s53647/sih7omSP.html">单选题利用HTML定义的标记直接编写网页时,可以加入一些修饰符号对文字进行修饰,下面关于修饰符号的说法正确的是()A
<U>……</U>标记之间的文本字体变粗B
<u>……</u>标记之间的文本加贯穿线C
<I>……</I>标记之间的文本显示斜体D
<B>……</B>标记之间的文本加下划线</a></p>
</div>
</li>
<li class="list-group-item list-group-item-action">
<div class="p-2">
<p class="line-height-normal"><a class="text-primary" href="/c/s40376/sNDpJ9be.html">下列关于Html标记不正确的是()A、a标记用来标记超级链接B、img标记用来插入图片C、table标记用来插入表格D、table标记用来插入框架网页</a></p>
</div>
</li>
<li class="list-group-item list-group-item-action">
<div class="p-2">
<p class="line-height-normal"><a class="text-primary" href="/c/s40376/sNDtmmQt.html">下面关于HTML语言说法错误的是()A、HTML的意思是“超文本标记语言”B、HTML是用于编写网页的统一的语言规范C、我们经常用记事本编写网页D、网页的头标记是Head</a></p>
</div>
</li>
<li class="list-group-item list-group-item-action">
<div class="p-2">
<p class="line-height-normal"><a class="text-primary" href="/c/s8818/ssVfBHB.html">下面关于编写ASP程序,说法不正确的是()A<%和%>符号不能和ASP语句放在一行BASP语句必须分行写,不能将多条ASP语句写在一行里C使用REM或"`"符号来标记注释语句D在ASP程序中,字母不分大小写</a></p>
</div>
</li>
<li class="list-group-item list-group-item-action">
<div class="p-2">
<p class="line-height-normal"><a class="text-primary" href="/c/s35707/sNwSWwgq.html">关于多协议标记交换(三层交换)技术,下面的描述中不正确的是()。A、标记是一个固定长度的标号B、标记用于区分不同的源和目标C、路由器使用标记进行路由查找D、每个数据包都要加上一个标记</a></p>
</div>
</li>
<li class="list-group-item list-group-item-action">
<div class="p-2">
<p class="line-height-normal"><a class="text-primary" href="/c/s35937/sNvy3uIr.html">关于《哥儿》下面说法不正确的是?()A、中篇小说B、悲情C、写的是江户子D、落语的小品</a></p>
</div>
</li>
<li class="list-group-item list-group-item-action">
<div class="p-2">
<p class="line-height-normal"><a class="text-primary" href="/c/s35746/sNiO9VEC.html">下面关于HTML说法错误的是?()A、HTML是一种标记语言B、HTML可以控制页面和内容的外观C、HTML文档总是静态的D、HTML文档是超文本文档</a></p>
</div>
</li>
<li class="list-group-item list-group-item-action">
<div class="p-2">
<p class="line-height-normal"><a class="text-primary" href="/c/s53646/siwMD6oD.html">单选题在Dreamweaver中,下面关于标记的说法错误的是:()A
Form标记的主要属性有Method和ActionB
Method表示表单递交的方法是Post或GetC
Action是告诉表单把收集到的数据送到什么地方</a></p>
</div>
</li>
</ul>
</div>
</div>
</div>
<div class="col-12">
<div class="card mt-3">
<div class="card-header p-3 w_primary_border_bottom2">
<h5 class="p-0 m-0">相关内容</h5>
</div>
<div class="card-body">
<ul class="list-group list-group-flush">
<li class="list-group-item list-group-item-action">
<div class="">
<a href="/c/s56478/" class="text-dark text-decoration-none">防冲安全知识竞赛</a>
</div>
</li>
<li class="list-group-item list-group-item-action">
<div class="">
<a href="/c/s37854/" class="text-dark text-decoration-none">加油站员工计量操作及数质量技能考试</a>
</div>
</li>
<li class="list-group-item list-group-item-action">
<div class="">
<a href="/c/s35573/" class="text-dark text-decoration-none">00902电子商务案例分析</a>
</div>
</li>
<li class="list-group-item list-group-item-action">
<div class="">
<a href="/c/s56622/" class="text-dark text-decoration-none">华为ICD呼叫中心</a>
</div>
</li>
<li class="list-group-item list-group-item-action">
<div class="">
<a href="/c/s55375/" class="text-dark text-decoration-none">儿童少年卫生学学校卫生与儿少卫生(医学高级)</a>
</div>
</li>
<li class="list-group-item list-group-item-action">
<div class="">
<a href="/c/s35389/" class="text-dark text-decoration-none">食品包装设备操作知识</a>
</div>
</li>
<li class="list-group-item list-group-item-action">
<div class="">
<a href="/c/s35641/" class="text-dark text-decoration-none">网络营销</a>
</div>
</li>
<li class="list-group-item list-group-item-action">
<div class="">
<a href="/c/s34725/" class="text-dark text-decoration-none">机动车检验工</a>
</div>
</li>
<li class="list-group-item list-group-item-action">
<div class="">
<a href="/c/s56045/" class="text-dark text-decoration-none">广播影视远程培训</a>
</div>
</li>
<li class="list-group-item list-group-item-action">
<div class="">
<a href="/c/s56936/" class="text-dark text-decoration-none">医院感染管理科</a>
</div>
</li>
</ul>
</div>
</div>
</div>
<div class="modal fade" id="pay_modal" tabindex="-1" role="dialog" aria-labelledby="pay_modal_title" aria-hidden="true">
</div><!--./pay_modal-->
</div>
<script type="application/ld+json">
{
"@context": "https://zhanzhang.baidu.com/contexts/cambrian.jsonld",
"@id": "https://m.sokaoti.com/c/s40314/sNE1Y6hQ.html",
"title":"下面关于标记的说法不正确的是:()A、标记需要填写在一对尖括号(〈〉)内B、在书写标记时,英文字母的大小写或混合使用大小写都是允许的C、标记内可以包含一些属性,属性名称出现在标记的后面,并且以分号进行分隔D、HTML对属性名称的排列没有特别的要求。",
"description": "下面关于标记的说法不正确的是:()A、标记需要填写在一对尖括号(〈〉)内B、在书写标记时,英文字母的大小写或混合使用大小写都是允许的C、标记内可以包含一些属性,属性名称出现在标记的后面,并且以分号进行分隔D、HTML对属性名称的排列没有特别的要求。",
"pubDate": "2022-09-15 15:40:13",
"isOriginal": "0"
}
</script>
<script>
var im = navigator.userAgent.toLowerCase().match(/(ipod|iphone|android|coolpad|mmp|smartphone|midp|wap|xoom|symbian|j2me|blackberry|wince)/i) != null;
if (!im) {
window.location.href = "https://www.sokaoti.com/c/s40314/sNE1Y6hQ.html";
}
</script>
</div>
<footer class="border-top footer text-muted">
<div class="container text-center">
<p class="mt-3 line-height-small">
<span class="font-weight-bold">热门分类:</span>
<a class="text-muted" href="/c/s8711/">全科主治</a>
<span> </span>
<a class="text-muted" href="/c/s8733/">主管护师</a>
<span> </span>
<a class="text-muted" href="/c/s8766/">中医助理医师</a>
<span> </span>
<a class="text-muted" href="/c/s8769/">中西医执业</a>
<span> </span>
<a class="text-muted" href="/c/s8773/">护士资格考试</a>
<span> </span>
<a class="text-muted" href="/c/s8777/">执业药师</a>
<span> </span>
<a class="text-muted" href="/c/s8869/">执业中药师</a>
<span> </span>
<a class="text-muted" href="/c/s9084/">住院医师</a>
<span> </span>
</p>
<p class="mt-3">
© 2020-2024 搜考题 www.sokaoti.com - <a href="https://beian.miit.gov.cn/" class="text-muted" target="_blank">苏ICP备2022020371号</a>
</p>
</div>
</footer>
<script src="//lf26-cdn-tos.bytecdntp.com/cdn/expire-1-M/jquery/3.6.0/jquery.min.js" type="application/javascript"></script>
<script src="//lf6-cdn-tos.bytecdntp.com/cdn/expire-1-M/bootstrap/5.1.3/js/bootstrap.bundle.min.js" type="application/javascript"></script>
<script src="/js/common.js?v=HdOE3WPIVd45DWewWGp0gv3eJt-s5hqf2xFcdOqLM9k"></script>
<script charset="UTF-8" id="LA_COLLECT" src="//sdk.51.la/js-sdk-pro.min.js"></script>
<script>LA.init({id: "Jhclq4gxN3m621tw",ck: "Jhclq4gxN3m621tw"})</script>
<script>
var _hmt = _hmt || [];
(function() {
var hm = document.createElement("script");
hm.src = "https://hm.baidu.com/hm.js?3e15275ca5adf7338451e6779c97c181";
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(hm, s);
})();
</script>
</body>
</html>
