下列的HTML中哪个可以产生文本框?()A、<input type="textfield"> B、<textinput type="text"> C、<input type="text"> D、<textfield>
题目
下列的HTML中哪个可以产生文本框?()
- A、<input type="textfield">
- B、<textinput type="text">
- C、<input type="text">
- D、<textfield>
相似问题和答案
第1题:
A. < input type=submit >
B. < input type=iamge >
C. < input type=text >
D. < input type=hide >
第2题:
在下列选项中,正确地产生文本区(textarea)的标记是( )。
A.<textarea>
B.<input type=”textarea”>
C.<input type=”textbox”>
D.<input type=”text:”>
第3题:
为index.html文件中的(2)~(6)处空缺选择正确答案。(2)~(6)备选答案: A.input type="reset"
B.input type="submit"
C.input type="text"
D.Textarea
E.option F.Select G.radio
(2)C;(3)F;(4)D;(5)B;(6)A 解析:考查HTML文档中的表单元素。表单在Web网页中用来给访问者填写信息,从而能采集客户端信息,使网页具有交互的功能。一般是将表单设计在一个Html文档中,当用户填写完信息后做提交(submit)操作,于是表单的内容就从客户端的浏览器传送到服务器上,经过服务器上的ASP或CGI等处理程序处理后,再将用户所需信息传送回客户端的浏览器上,这样网页就具有了交互性。这里只讲怎样使用Html标志来设计表单。
表单是由窗体和控件组成的,一个表单一般应该包含用户填写信息的输入框、提交按钮等,这些输入框、按钮叫做控件,表单很像容器,它能够容纳各种各样的控件。
一个表单用form>/form>标志来创建。也即定义表单的开始和结束位置,在开始和结束标志之间的一切定义都属于表单的内容。form>标志具有action、method和target属性。action的值是处理程序的程序名(包括网络路径:网址或相对路径),如form. action="用来接收表单信息的url">,如果这个属性是空值(" "),则当前文档的url将被使用。当用户提交表单时,服务器将执行网址里面的程序(一般是CGI程序)。method属性用来定义处理程序从表单中获得信息的方式,可取值为GET和POST的其中一个。GET方式是处理程序从当前Html文档中获取数据,然而这种方式传送的数据量是有所限制的,一般限制在1KB(255个字节)以下。POST方式传送的数据比较大,它是当前的Html文档把数据传送给处理程序,传送的数据量要比使用GET方式的大得多。 target属性用来指定目标窗口或目标帧。可选当前窗口_self,父级窗口_parent,顶层窗口 top,空白窗口_blank。表单标签的格式通常为:
FORM. action="url" method=get |post target="_blank">…/FORM>
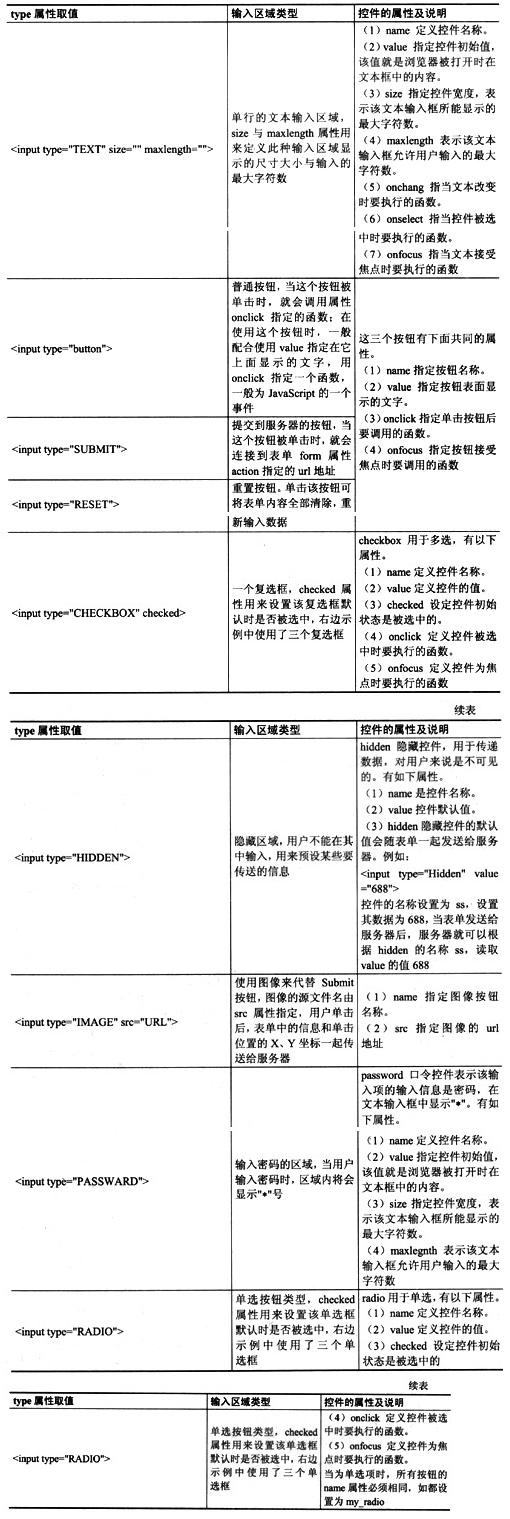
在html语言中,标记input>具有重要的地位,它能够将浏览器中的控件加载到html文档中,该标记是单个标记,没有结束标记。input type=" ">标志用来定义一个用户输入区,用户可在其中输入信息。此标志必须放在form>/form>标志对之间。《input type=" ">标志中共提供了9种类型的输入区域,具体是哪一种类型由type属性来决定。请看下边列表:

以上类型的输入区域有一个公共的属性name,此属性给每一个输入区域一个名字。这个名字与输入区域是一一对应的,即一个输入区域对应一个名字。服务器就是通过调用某一输入区域名字的value值来获得该区域的数据的。而value属性是另一个公共属性,它可用来指定输入区域的默认值。
第4题:
增加表单的单选框的HTML代码是()
- A、<input type=submit>
- B、<input type=iamge>
- C、<input type=radio>
- D、<input type=checkbox>
正确答案:C
第5题:
如果要在表单中创建一个普通文本框,下列标记中正确的是( )。
A.<input type=”text”>
B.<input type=”password”>
C.<input type=”CheCkbox”>
D.<input type=”radio”>
第6题:
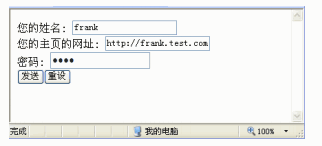
● 下图是HTML文件submit.html在IE 中的部分显示效果。

请完成下面submit.html中部分html代码。
<form. action=/cgi-bin/post-query method=POST>
您的姓名:
<input type=text name=姓名><br>
您的主页的网址:
<input type=text name=网址 value=http://><br>
密码:
<input type=(44) name=密码><br>
<input type=submit value="发送"><input type=(45) value="重设">
</form>
(44)
A. text
B. password
C. passwd
D. key
(45)
A. send
B. reset
C. restart
D. replace
第7题:
某 html 文档中有如下代码,则在浏览器中打开该文档时显示为( )。 <form> Listl: <input type="text" name="List1" /> <br / > List2: <input type="text" name="List 2 " /> < /form>
A. B.
B. C.
C. D.
D.
第8题:
下图是HTML文件submit.html在IE中的部分显示效果。
请完成下面submit.html中部分html代码。
<form. action=/cgi-bin/post-query method=POST>
您的姓名:
<input type=text name=姓名><br>
您的主页的网址:
<input type= text name=网址value=http://><br>
密码:
<input type= (44) name=密码><br>
<input type=submit value=“发送”><input type= (45) value=“重设”>
</form>
(44)
A.text
B.password
C.passwd
D.key
第9题:
在表单的相关标记中,表示提供给用户一个可以复选的选项的标记为()
- A、INPUT TYPE=CHECKBOX
- B、INPUT TYPE=SUBMIT
- C、INPUT TYPE=RESET
- D、INPUT TYPE=TEXT
正确答案:A
第10题:
增加表单的图像域的HTML代码是()
- A、<input type=submit>
- B、<input type=iamge>
- C、<input type=radio>
- D、<input type=checkbox>
正确答案:B
