在HTML文档中,代码< meta name="Keywords" content="Sixgirls" >的功能是()。A、加入关键字“Sixgirls”,以被Web服务器抽取出来作为索引,给搜索引擎提供网页索引B、定义一个名为"Sixgirls"的用户变量C、定义一个名为"Sixgirls"的系统变量D、定义一个名为"Sixgirls"的网页标题
题目
在HTML文档中,代码< meta name="Keywords" content="Sixgirls" >的功能是()。
- A、加入关键字“Sixgirls”,以被Web服务器抽取出来作为索引,给搜索引擎提供网页索引
- B、定义一个名为"Sixgirls"的用户变量
- C、定义一个名为"Sixgirls"的系统变量
- D、定义一个名为"Sixgirls"的网页标题
参考答案和解析
相似问题和答案
第1题:
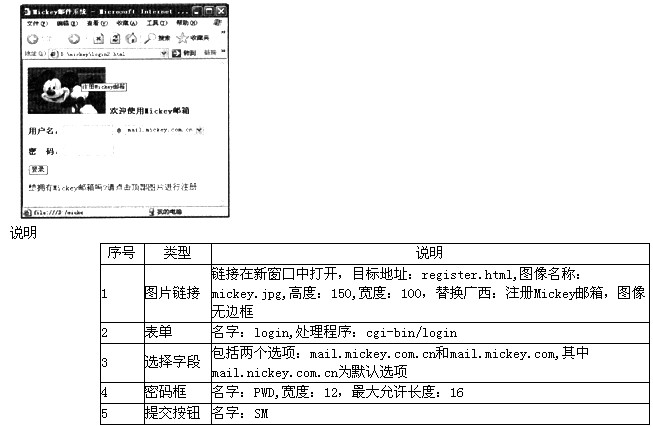
请根据网页显示的效果图和网页中的元素说明完成HTML文本中 ______处的内容。

【源代码】
<html>
<head>
(1)
<meta. http-equiv=Content-Type content="text/html; charset=gb2312">
</head>
<body>
(2)
<strong> 欢迎使用 Mickey 邮箱</strong>
(3)
<b>用户名: </b><input size=12 name=UserName > @
<SELECT name=domain>
(4)
</selecy>
<br><br>
(5)
<br><br>
(6)
<br><br>想拥有Mickey 邮箱吗?请点击顶部图片进行注册
</form>
</body>
</html>
(1)title>Mickey邮件系统/title> (2)a href="register. html" target="_blank">IMG nClick=over(this) title=放大 src="mickey.jpg" width="150" height="100"border=-"0",alt="注册Mickey邮箱">/a> (3)form. name="login" action="cgi-bin/login" method="post"> (4)option value="mail.mickey.com.cn" selected>mail.mickey.com.cn/option> option value="mail.mickey.com">mail.mickey.com/option> (5)b>密 码:/b>input type="password" size="12" maxlength="16" name="PWD"> (6)input type="submit" value="登录" name="SM"> 解析:本题考查HTML语言的基本语法知识。做这类题目最重要的是仔细对比网页中显示的内容与程序中实现了的内容。从而可以找出解题的方法。
一个HTML文档包括文档头和文档体两部分。文档头信息包含在标记head>与/head>之间,包含了一些有关此网页的信息,如网页标题、导入样式表信息等。body>与/body>中间的是网页的文档休部分。
第(1)空是在标记head>与/head>之间,是文档头的内容,结合程序很容易发现,在文档头中缺一个网页标题,再从网页中可以看到其标题是Mickey邮件系统,在HTML中用title>/title>来添加标题,因此答案为“title>Mickey邮件系统/title>”。
第(2)空在文档体中,结合程序和网页不难发现,此空是用来实现网页中的有米老鼠图片的链接,题目中给出了图片的相关属性,如目标地址:register. html,图像名称: mickey.jpg,高度:150,宽度:100,替换文本:注册Mickey邮箱,图像无边框等,并要求在新窗口中打开。链接标记为a>/a>,下面就看我们对链接的熟悉程度了,如果熟悉的话,此空就不难完成了,答案应该为“a href="register. html" target="_blank">IMG nClick=over(this) title=放大 src="mickeg.jpg" width="150" height="100" border="0" alt="注册Mickey邮箱" >/a>"。
第(3)空也在文档体中,从网页中可以推断出是实现用户名后面的表单,表单标记为form>/form>,其中表单中重要的两个参数是;action用以指明处理该表单数据的程序所在的位置;method用于表明传送数据的方式,可选值为post、get,post允许传送大量数据,提交的信息不会显示在地址栏中,但get则只接收低于1kb的数据,提交的信息会显示在浏览器的地址栏中。题目中已经给出了表单的一些属性,如名字:login,处理程序:cgi-bin/login。因此可以得到此空答案为“formname="login" action="cgi-bin/login" method="post">"。
第(4)空位于select>/select>之间,这表明实现用于选择的下拉框,从题目中给出的条件可以知道它有两种选择,分别是mail.mickey.com.cn和mail.mickey.com,其中 mail.mickey.com.cn为默认选项,选择下拉框中的选项标记是option>,因此答案为 "option value="mail.mickey.com.cn"selected>mail.mickey.com.cn/option>option value="mail.mickey.com">mail.mickey.com/option>"。
第(5)空的作用可以结合程序和网页的内容来分析,不难判断出此空用来完成对密码框所在行内容的设置,题目中告诉我们密码框的一些属性,如名字:PWD,宽度: 12,最大允许长度:16。首先我们要输出密码框前面密码二字,然后对密码框中内容进行处理,这里要用到输入标记,参数type表示输入方式,输入方式为text,能产生一单行文本框,上限为255字节,align为对齐方式,size为显示的长度,maxlength为输入的字节数的上限。因此答案为“b>密码:/b>input type="password" size="12" maxlength="16"name="PWD">"。
第(6)空的任务也可以结合程序和网页的内容来分析,此时网页中只有一个内容没有实现,就是登录按钮,那么此空就用来实现这个按钮,此处也要用到输入标记,按钮名字为SM,因此答案为"input type="submit" value="登录" name= "SM">"。
第2题:
在html文档中,有如下代码:

在浏览器中显示为( )。

第3题:
阅读以下说明、Java代码和HTML文档,将应填入(n)处的字句写在答题纸的对应栏内。
【说明】
当用户启动html浏览器并首次打开下面的HTML文档时,Java Applet小程序在显示面板上显示字符串“Welcome!”;当html页面被其他窗口
遮挡后再次显示时,小程序在显示面板上显示“Welcome back!”。
【Java代码】
import javA.awt.*;
import javA.applet;
public class HelloApplet extends (1) {
public void paim((2)){
g.drawString(message,10,20);
message="welcome back!”;
}
public void (3) (){
message="Welcome!”;
}
private (4) message;
}
【HTML文档】
<html>
<head>
<title>HTML Test HelloApplet Page</title>
</head>
<body>
Test HelloApplet小程序<br>
<applet
codebase="."
code="(5) "
name="TestApplet"
width="400"
height="300"
>
</applet>
</body>
</html>
(1)Applet (2)Graphics g (3)init (4)String (5)HelloApplet.Class 解析:本题考的是Java的小应用程序的基础知识,当使用网页浏览器打开题目中给出的 html文件时,应该加载Java源代码编译后生成的字节码,
即java源文件对应的.class文件,题目中给出的可调用的公共类的类名为HelloApplet,因此,其对应的源文件和编译后的类文件应该为
HelloApplet.java和HelloApplet.class,空(5)应该填写上HelloApplet. class;
由于HelloApplet是一个小应用程序,所以应该继承小应用程序类Applet,第1空应填上Applet,根据私有变量message存储的数据是字符串
,所以其对应的类型应为String。题目中指明了当第一次显示页面时,显示的信息为“Welcome尸,而当首次调用小应用程序时,对小应用程序
方法调用的顺序为先init(),后paint(),当html页面被其他窗口遮挡后再次显示时,小程序将再次调用paint()。所以空(3)为init(),空2应
为paint方法填上参数,根据小应用程序接口的定义,空(2)应填上Graphics g。
第4题:
网页的META标签是指()
- A、title、h1、keywords
- B、description、alt、keywords
- C、robots、keywords、description
- D、keywords、description、h2
正确答案:C
第5题:
<form> List1: <inputtype="text"name="List1"/> <br/> LiSt2: <inputtype="text"name="List2"/> </form>

在HTML语言中的input标签有多种属性,具体属性如下表所示:

题目中指定了type属性为"text",表示定义一个单行的输入字段,使用户可以在其中输入文本。据此,可在备选项中选择相应答案。
第6题:
某 html 文档中有如下代码,则在浏览器中打开该文档时显示为( )。 <form> Listl: <input type="text" name="List1" /> <br / > List2: <input type="text" name="List 2 " /> < /form>
A. B.
B. C.
C. D.
D.
第7题:
A.META元素用于表达HTML文档的格式
B.META元素用于指定关于HTML文档的信息
C.META元素用于实现本页的自动刷新
D.以上都不对
第8题:
html语言中,创建一个位于文档内部的锚点的语句是()。
A.<name=“NAME”>
B.<name=“NAME”></name>
C.<aname=“NAME”></a>
D.<aname=“NAME”></a>
第9题:
在HTML页面中,定义了如下的Javascript函数,则正确调用该函数的HTML代码是() function compute(op){ alert(op); }
- A、<input name=”a” type=”button” onclick=”compute(this.value)” value=”+”>
- B、<input name=”b” type=”button” onclick=”compute(‘-‘)” value=”-”>
- C、<input name=”c” type=”button” onclick=”compute(“*”)” value=”*”>
- D、<input name=”d” type=”button” onclick=”compute(/ )” value=”/”>
正确答案:A,B
第10题:
以下关于SEO中META标签的描述错误的是?()
- A、META标签用来描述一个HTML网页文档的属性,例如作者、日期和时间、网页描述、关键词、页面刷新等
- B、META标签是HTML标记HEAD区的一个关键标签,它位于HTML文档的head和title之间
- C、在一段HTML代码中,META标签是独立存在的
- D、Meta标签是用来描述网页属性的一种语言,标准的Meta标签可以便于搜索引擎排序,提高网站权重和排名
正确答案:C
